WordPressでファビコン(Favicon)を簡単に設置するプラグイン
「Shockingly Simple Favicon 」をご紹介します。

ファビコン(favicon)の設置方法ですが、基本的にアップロードして、
タグを追加するだけですが意外とエラーが多く表示されないことが良くあります。
私も何度か苦労したことがありますが、WordPressであれば、
ファビコンを設置できるプラグインがありますので、
簡単に追加することが可能です。
今回は、その方法について説明します。
ファビコンプラグイン「Simple Favicon」のインストール方法
1.まずは、ファビコンプラグイン「Simple Favicon」をインストールします。
Simple Faviconのインストールですが、プラグイン名で検索しても
うまく引っ掛からないので、URLごと検索するか公式サイトからダウンロードして、
手動アップロードを行ってください。
Simple Faviconの公式サイト
⇒Shockingly Simple Favicon
ここでは、プラグイン画面から
「http://wordpress.org/extend/plugins/shockingly-simple-favicon/」で
検索をかけて見つけました。

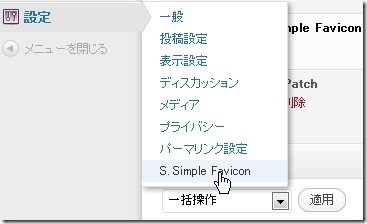
2.プラグインの有効化後、「設定」の中に「S.Simple Favicon」が追加されますので
これでインストールは完了です。

ファビコンを作成する
次に表示させたいファビコン画像を作成します。
ファビコン作成サイトは、たくさんありますが
ここでは代表的なサイトをご紹介しておきます。
基本的には、どこでも同じですので使いやすいツールを使って作成して、
ファビコンサイズは、16×16で作成します。

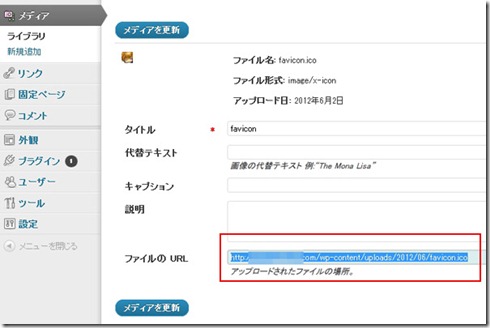
WordPressのメディアにアップロードしてファイルのURLをコピーします。
Simple Faviconの設定方法
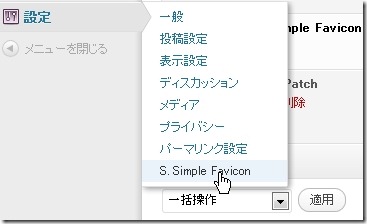
1.「設定」⇒「S.Simple Favicon」を開きます。

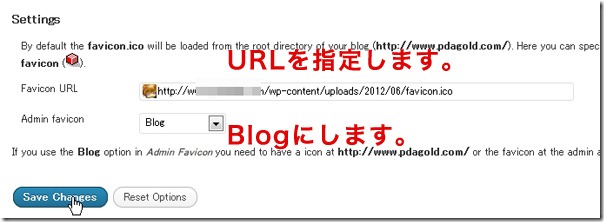
2.ファビコンURLを指定します。
favicon URL に、先ほどアップロードしたURLを追加します。
Admin faviconを「Blog」に設定して「save」をクリックします。

3.これでファビコンの設置が完了です。
どのブラウザーでも表示されるようになります。

以上
WordPressプラグインを使って、ファビコンを簡単に表示する方法
でした。
