メールやお問い合わせフォームを簡単に作成できるプラグインです。
国産プラグインで初心者にもやさしい初期状態でも表示可能です。
機能も豊富で本格的なフォームも作成出来ます。
スパムフィルタープラグインAkismetとも連携可能でセキュリティー面も安全なプラグインです。

Contact Form 7 (日本語)インストール
ダッシュボードメニュー⇒プラグイン⇒新規追加より
『Contact Form 7』でキーワード検索し、インストールをクリックします。
※似たようなのがいっぱいありますが、『Contact Form 7』を探します。

インストールをクリックして、後は指示通り進みます。
ポップアップ画面が出ますので「今すぐインストール」をクリックし、
完了しましたらプラグインを有効化すればインストールは完了です。

ダッシュボードの中に『お問い合わせ』が追加されます。
Contact Form 7設定方法
まずは、ダッシュボードメニューからお問い合わせをクリックします。
中に「コンタクトフォーム1」がありますので、クリックしてください。

フォーム画面が開きます。

このデフォルト状態でも、フォームの設置か出来ますので、
設定方法がわからない方はこのままお使いください。
こちらのタグを、設置したいページに貼り付けると表示されます。

デフォルトの表示画面
そのまま貼り付けたときのデフォルトフォーム設定です。

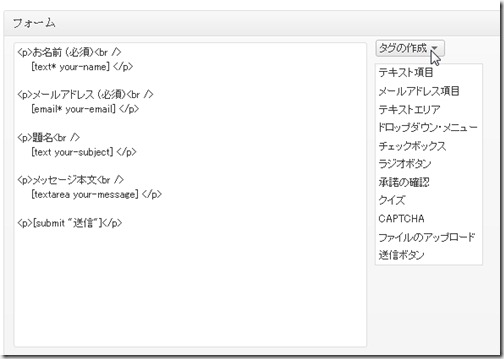
ダグの追加方法
次にフォームのカスタマイズする場合の設定をご紹介します。
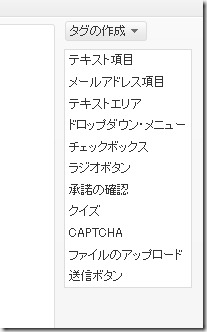
右側の『タグ作成』をクリックしダウンメニューを表示させます。

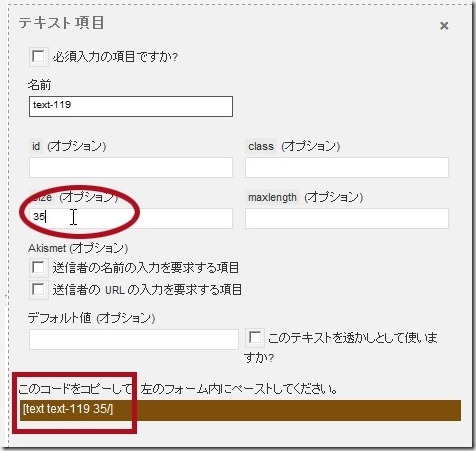
テキスト項目を追加します。
タグ作成でテキスト項目を選択します。
表示された[text text-911]をフォームに追加します。

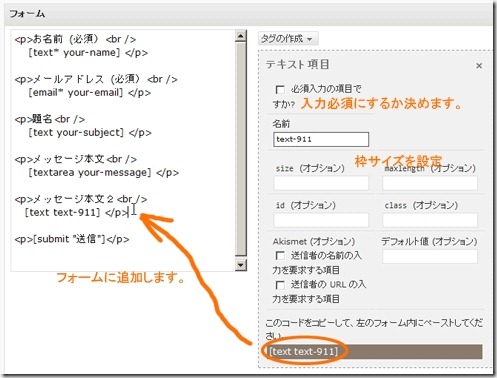
テキスト項目の追加します。タグ作成でテキスト項目を選択します。
設定し[text text-911]をフォームに追加します。

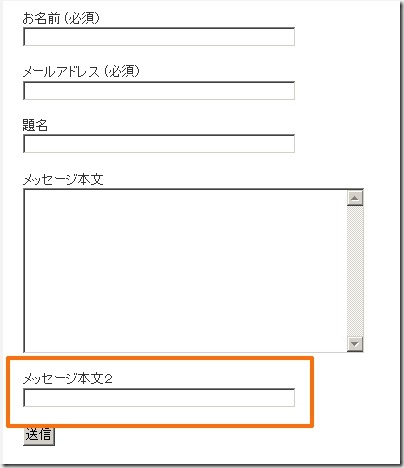
このようにテキスト項目が追加されます。
カスタム項目が多いため、本格的に作成も可能です。
フォームのサイズを変更する場合
フォームのサイズを変更する方法ですが、

サイズに文字数を入力します。
[text* text-○○ 長さ/]
で、表示できます。
フォーム1つ1つの設定が違うので、
さらに詳しい
詳しくは、公式サイトに詳しく使い方がでています。

⇒http://contactform7.com/ja/text-fields/
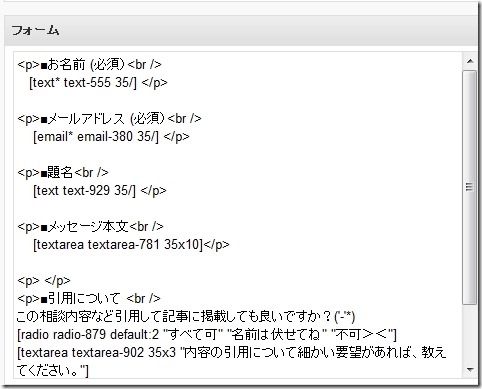
最終的な完成例です:

作成したメールフォームを表示する方法

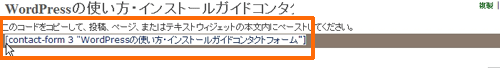
フォームが完成しましたら、保存をクリックして、
上部のコードを表示させたい場所に貼り付けます。
これでお問い合わせフォームができあがりました。
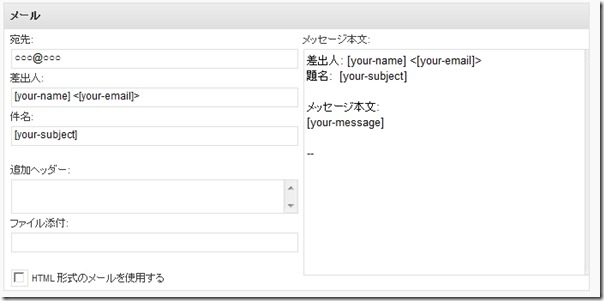
受信メールの設定
続いて受信するメールの設定をご説明します。
何もフォームをいじっていない場合は問題ありませんが、
新しくフォームを追加したりサイズなどを変更した場合には、
受信するメール側にも追加したタグを書き込む必要があります。

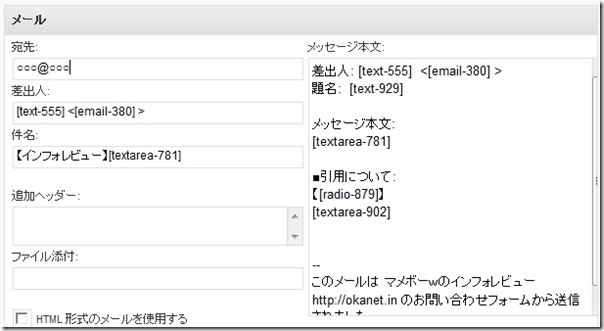
通常はこのような感じなので、
ここに追加したタグを記入していきます。
例:[text* text-555 35/] の場合は、
text*と35/のサイズを取って[text-555] で表示します。
下記のように追加したタグを書き込んでも行きます。

複数のブログなどお持ちの場合は、
わかりやすいように件名などに書き込んで置くとわかりやすいです。
これで完成です。
一度テストで自分で送って見てください^^
Contact Form 7をさらに使いこなす!
応用編!セキュリティー向上のため、スパムフィルター『Akismet』と連携する
デフォルトでインストールされている
『Akismet』プラグインと連携してスパムメールを排除する設定も可能です。
コメントスパムを排除するスパムフィルタープラグイン『Akismet』を参照
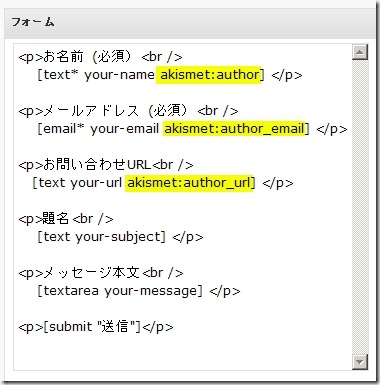
設定は簡単でAkismetを有効化し下記ソースを加えてあげるだけでOKです。
・名前に「akismet:author」
・メールアドレスに「akismet:author_url」
・URLに「akismet:author_email 」

・[text* your-name akismet:author]
・[email* your-email akismet:author_email]
・[text your-url akismet:author_url]

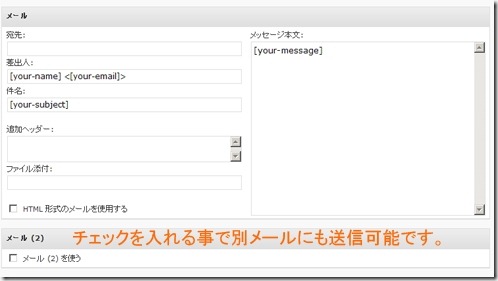
メール2を使うにチェックを入れる事で
問い合わせた相手に自動返信メールを送ることも可能です。
以上
Contact Form 7の使い方でした。

上記記事で誤りがありましたので
ご報告まで
・名前に「akismet:author」
・メールアドレスに「akismet:author_url」
・URLに「akismet:author_email 」
となってますので、アドレスとURLが逆です。
普段から記事を参考にさせていただいています。
ジュンシュンさん
お世話になってます^^
あ、本当ですか^^
修正しておきます^^
ありがとうございます^^
[…] WordPressにお問い合わせフォームを簡単に設置するプラグイン『Contact Form 7 (… […]
[…] 今度は「Contact Form 7」というPluginも入れてみた。これも前と同様、インストールとActivateは簡単。Counterの時と同様、迷ったのは、これをどうブログ画面に出すかだ。調べたところ*、どうやらブログ本文にHTMLタグのように書き込めるようだ。[]で囲まれたコンタクト何とやらという呪文をペーストすると、以下のように展開されることになる。分かってしまえば何でもないんだが。*このサイト(Contact Form (日本語)インストール)を参考にさせていただいた。 […]