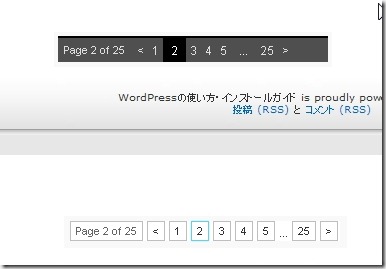
記事の最下部にある「前ページ」「次ページ」などページ送りを追加するプラグインです。
デザインも5種類から選べ、表示項目の設定も可能で使いやすいプラグインです。

WP Page Numbersインストール
ダッシュボードのプラグイン新規追加より『WP Page Numbers』でキーワード検索し、
インストールをクリックします。
ポップアップ画面が出ますので、「今すぐインストール」をクリックし、
完了しましたらプラグインの有効化をクリックして完成です。

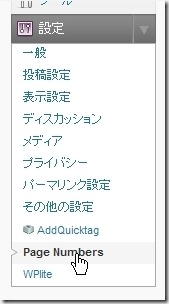
ダッシュボードメニューに設定項目が追加されます。
設定→Page Numbersをクリックします。

WP Page Numbers使い方
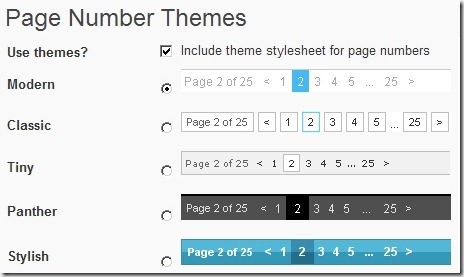
Page Number Themes設定画面よりデザインを選びます。

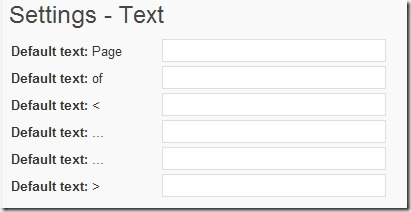
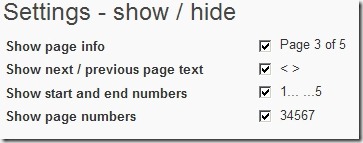
WP Page Numbers表示文字の変更が出来ます。

WP Page Numbers表示項目を選択出来ます。

WP Page Numbersの表示方法
<?php if(function_exists('wp_page_numbers')) : wp_page_numbers(); endif; ?>
上のコードを各テーマファイルの
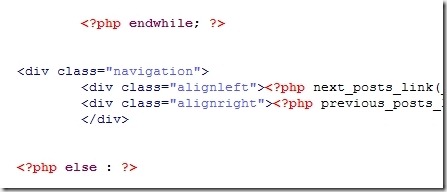
「前のページ」「次のページ」の部分と入れ替えれば表示されます。
WordPress Default(デフォルトテーマ)での表示方法
外観→テーマ編集から設定します。
- archive.php
- index.php
- search.php
などページナビゲーションが表示される場所全部を修正します。

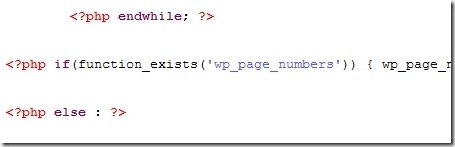
修正箇所に<?php if(function_exists(‘wp_page_numbers’)) { wp_page_numbers(); } ?>を
入れ替えます。
これで設定は完成です。
修正前のindex.phpの50行ぐらいを修正します。


いつもお世話になってます。
先日もご丁寧な対応ありがとうございました。
させ、今回もで恐縮ですが^^;
驚愕のテンプレートを使っていますが、今回この記事にあるようにWP Page Numbersの表示方法をしたいのですが、テーマ編集でどこのテンプレート(index.phpなど)を修正し、各テンプレートのどこを具体的に書き換えすればいいのか教えて下さい。
お忙しい中誠に申し訳ありませんがよろしくお願いします。