任意の場所にパンくずリストを表示してくれるプラグインです。
パンくずリストは見ているページの居場所を示すと
同時に内部リンクとしてSEO対策としても役立ちます。
Yoast Breadcrumbsインストール
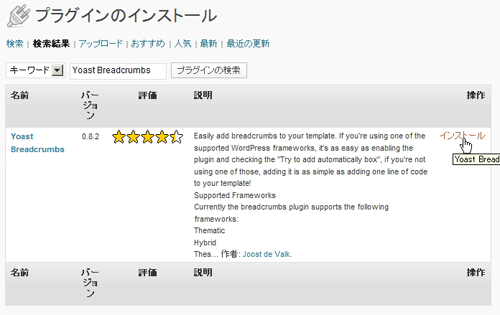
ダッシュボードのプラグイン新規追加より『Yoast Breadcrumbs』でキーワード検索し、
インストールをクリックします。
ポップアップ画面が出ますので、「今すぐインストール」をクリックし、
完了しましたら、プラグインの有効化をクリックして完成です。

Yoast Breadcrumbの使い方
Yoast Breadcrumbの使い方ですが、

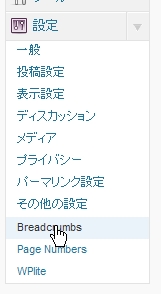
ダッシュボード→設定→Breadcrumbsより設定変更可能です。

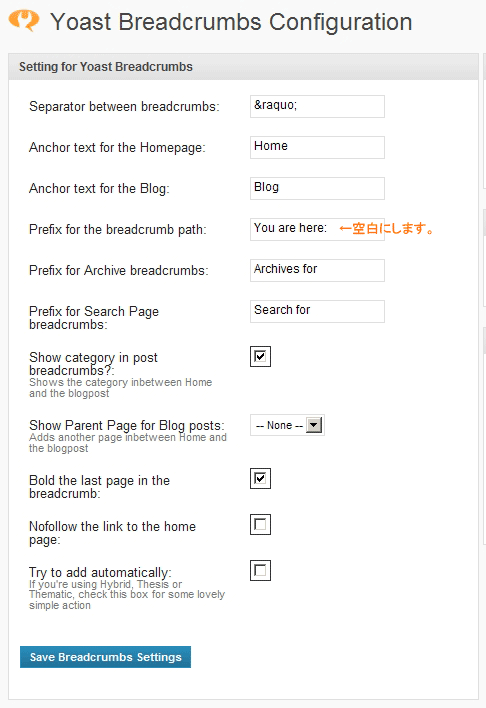
Anchor text for the Homepage:
トップページの表示です。TOP、HOMEなど
Anchor text for the Blog:
ブログのためのアンカーテキスト
Prefix for the breadcrumb path:
パンくずリスト先頭に表示される文字です。空白にします。
Prefix for Archive breadcrumbs:
アーカイブページの前に表示してくれる文字です。
Prefix for Search Page breadcrumbs:
検索ページの前に表示してくれる文字です。
Show category in post breadcrumbs?:
カテゴリーをパンくずリストに含めるかを決めます。
Show Parent Page for Blog posts:
記事以外にページが途中ページにある場合に含めるかを決めます。
Bold the last page in the breadcrumb:
パンくずリスト最後のページの表示を太字にするか決めます。
Nofollow the link to the home page:
トップページに戻るリンクにNofollow属性を付けるか決めます。
Yoast Breadcrumbsの表示方法
<?php if ( function_exists(’yoast_breadcrumb’) ) {
yoast_breadcrumb(’<p id=”breadcrumbs”>’,'</p>’);
} ?>
上のソースコードを表示させたいテーマファイル内に挿入します。


初心者の質問ですみませんが…
パンくずリストの
<?php if ( function_exists(’yoast_breadcrumb’) ) {
yoast_breadcrumb(’’,’’);
} ?>
上のソースゴードを表示させたいテーマファイル内に挿入します。
と書いてありますが、テーマファイル内というのはcssとか
ですか?
設置場所は、どこでもいいのですか?