WordPress公式が提供する高性能アクセス解析「Jetpack」について説明します。
公式は、もともと「WordPress Stats」と言うアクセス解析プラグインを提供していますが、
Jetpackは、このStatsの機能も含めた、WordPress総合パッケージの役割になっており、
Statsを導入しても、このJetpackへのバージョンアップを進められます。
日本語も対応しており、Statsよりも使い勝手が良いですので、
こちらの利用をオススメします。

動画マニュアル
インストール方法は、動画でもご用意しています。
合わせて参考にしてみてください^^
Jetpackのインストール方法
それでは、Jetpackのインストール方法について説明します。
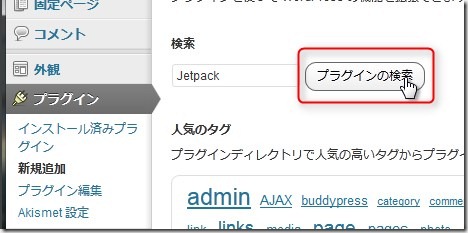
1.まずは、プラグインをインストールしますので、ダッシュボードメニューから
「プラグイン」⇒「新規追加」をクリックします。
検索から「Jetpack」で検索を行います。

2.検索結果に表示されますので、「いますぐインストール」をクリックして
有効化してください。

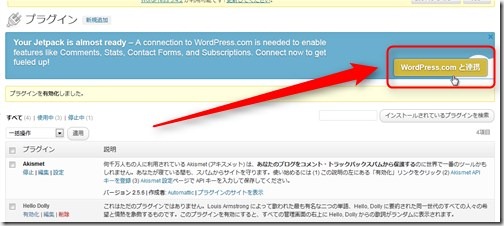
3.無事にインスト-ルが終わると、プラグインの上に「WordPressと連携」というボタンが
表示されますので、クリックします。

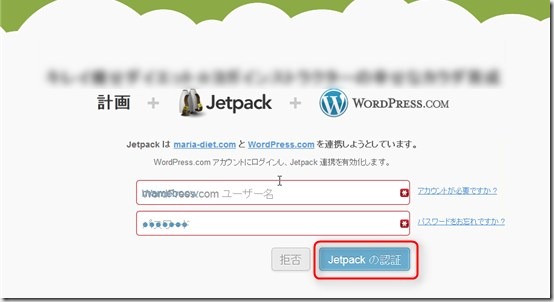
4.WordPress.comと連携して、「Jetpackの認証」をクリックします。
ここでは、WordPress.comのアカウントとパスワードが必要になります。
※自分のWordPressのログインIDではありません
無い場合は、こちらから登録して取得してください。
また、AIPキーの取得が求められたら、こちらの記事を参考に先に取得してください。

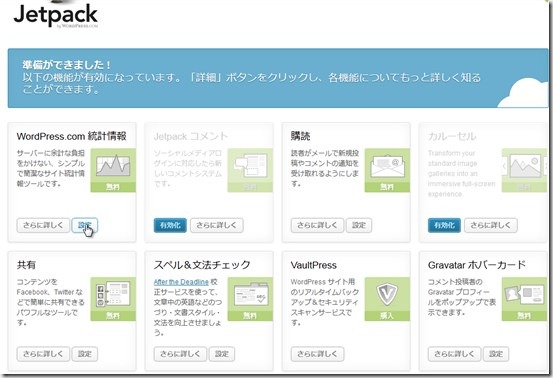
5.認証が終わりましたら、「Jetpack」のインストールは完了です。
Jetpackは、アクセス解析の他に、WordPress.comからの追加機能がインストールされますが、
あまり役に立つ物は無いかもしれません。。

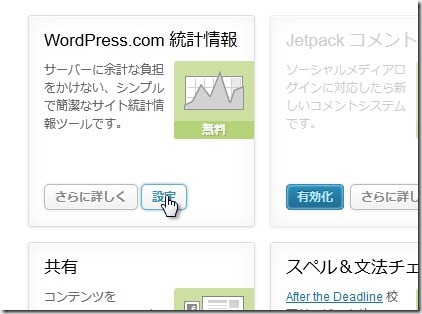
6.「WordPress.com統計情報」をクリックします。

7.軽く設定画面が出ますので、目を通して「設定保存」をクリックしてください。

8.ダッシュボードメニューの中に、「サイト統計情報」が追加されます。
1時間ぐらいしたら、情報がまとまりアクセス解析が表示されるようになります。

9.このように出ると設置完了です。

以上
WordPressの高性能アクセス解析プラグイン「Jetpack」でした。
