WordPressでは、記事を書く方法として、2種類の方法が用意されており、
ビジュアルエディタとHTMLエディタがあります。
ここでは、HTMLエディタについて説明していきます。
通常は、ビジュアルエディタで記事を書くことが多いと思いますが、
微調整やソース調節を行う上で、HTMLエディダは、非常に役に立ちますので、
機能をしっかりと覚えておきましょう。
動画マニュアル
こちらの記事は、動画マニュアルを用意しています。
合わせて参考にしてみてください。
記事の投稿画面
WordPressで記事を書く場合ですが、
ダッシュボードメニューの「投稿」から新規追加をクリックします。
![ab00007793[3] ab00007793[3]](http://wordpress.siyouyo.com/images//2012/09/ab000077933.jpg)
投稿の編集画面の説明はこちらで解説しています。
⇒投稿記事の編集|WordPressダッシュボードメニュー
ビジュアルエディタとHTMLエディタの変更方法
ビジュアルエディタとHTMLエディタの変更方法ですが、
投稿記事画面の右上のタブから変更可能です。
![ab00007795[4] ab00007795[4]](http://wordpress.siyouyo.com/images//2012/09/ab000077954.jpg)
ビジュアルエディタの使い方については、こちらで解説しています。
⇒ビジュアルエディタの使い方|WordPress記事の投稿方法
記事タイトル入力方法
上部の欄に記事タイトルを入力します。
短縮URL機能も搭載しており、URLを縮小表示することも可能です。
![ab00007796[4] ab00007796[4]](http://wordpress.siyouyo.com/images//2012/09/ab000077964.jpg)
パーマリンク設定
![ab00007797[4] ab00007797[4]](http://wordpress.siyouyo.com/images//2012/09/ab000077974.jpg)
パーマリンク設定で、カスタム構造や投稿名にしている場合は、
タイトルに下にある「パーマリンク」からURLの変更が可能です。
パーマリンクについての詳しい説明は、下記を参照ください。
⇒WordPressダッシュボード使い方『設定』→『パーマリンク』
⇒WordPress パーマリンク SEOのための最強設定法
HTMLエディタの使い方
ここからは、HTMLエディタの使い方を説明していきます。
HTMLエディタは、基本的には上級者向けの記事作成方法になってます。
基本的なHTMLボタンしか用意されていませんので、
キーワードによるタグ打ちをメインで行っていきましょう。

各タグ説明

①太字 HTMLでは<strong>タグが挿入されます。
文字を太字にします。
より強い強調タグとして使用しSEO的にもキーワードとして重視されます。
②斜体 HTMLでは<em>タグが挿入されます。
strongよりは弱いですが同じく強調を表します。
③引用 HTMLでは<blockquote>タグが挿入されます。
他からの引用時やブロック要素の引用を行う場合に用いられます。
④打ち消し線 <del datetime="○○○">タグが挿入されます。
過去に書いた記事などを修正したい場合に使います。
⑤追加された部分を表します。<ins~></ins>
後から追加された部分であることを示します。
『2009-07-06T15:48:14+00:00』のように記述します。
⑥リスト番号なし HTMLでは<ul>タグが挿入されます。
番号なしリストです。箇条書きや文字を揃えたい時に使用します。
⑦リスト番号付き HTMLでは<ol>タグが挿入されます。
番号付きリストです。箇条書きや文字を揃えたい時に使用します。
⑧ソースコードであることを示します。HTMLでは<code>タグが挿入されます。
ソースコードなど進入したい時に使用します。
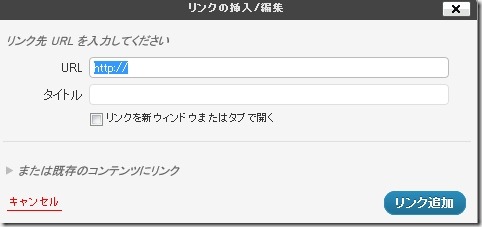
⑨リンクの挿入時に使用します。
<a href="http://wordpress.siyouyo.com/">WordPressの使い方</a>になります。

<a href="http://wordpress.siyouyo.com/">WordPressの使い方</a>になります。
⑩画像の挿入するときに使用します。(ソースコード直入力)
このサイトでは上記のアップロード/挿入から画像投稿することをオススメします。

⑫moreタグの挿入
設置した下をを『この続きを読む』というリンクで短縮する事ができます
⑬検索
ページの検索を行います。
アップロード/挿入の設定
画像や動画などメディアをアップロードすることが可能です。

アップロード/挿入の設定は、こちらで解説しています。
