WordPressで、もっとも大事なのが、記事の投稿方法だと思います。
ここをマスターすると取りあえず記事を書くことができますので、しっかりとマスターしてください。
WordPressで記事を書く場合ですが、ビジュアルエディタとHTMLエディタの
2つが用意されており、ここではビジュアルエディタについて解説していきます。
動画マニュアル
こちらの記事は、動画マニュアルも用意しています。
合わせて参考にしてください。
記事の投稿画面
WordPressで記事を書く場合ですが、
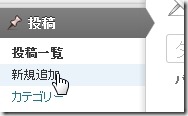
ダッシュボードメニューの「投稿」から新規追加をクリックします。

投稿の編集画面の説明はこちらで解説しています。
⇒投稿記事の編集|WordPressダッシュボードメニュー
ビジュアルエディタとHTMLエディタの変更方法
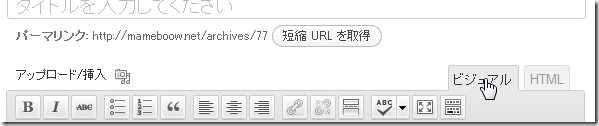
ビジュアルエディタとHTMLエディタの変更方法ですが、
投稿記事画面の右上のタブから変更可能です。

HTMLエディタの使い方については、こちらで解説しています。
⇒HTMLエディタの使い方|WordPress記事の投稿方法
記事タイトル入力方法
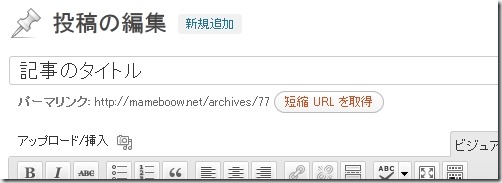
上部の欄に記事タイトルを入力します。
短縮URL機能も搭載しており、URLを縮小表示することも可能です。

パーマリンク設定

パーマリンク設定で、カスタム構造や投稿名にしている場合は、
タイトルに下にある「パーマリンク」からURLの変更が可能です。
パーマリンクについての詳しい説明は、下記を参照ください。
⇒WordPressダッシュボード使い方『設定』→『パーマリンク』
⇒WordPress パーマリンク SEOのための最強設定法
ビジュアルエディタの使い方
ビジュアルエディタの操作パネルについて説明していきます。
ビジュアルエディタは、HTML知識が少ない方用の記事投稿パネルになってます。
無料ブログなどの記事の書き方に似ており、Word感覚で記事を書くことが可能です。
基本的には、ビジュアルエディタで書いて、HTMLエディタで細かい修正をするって流れになりますので、
しっかりと覚えておきましょう。
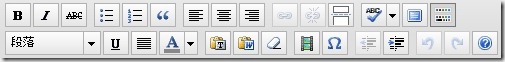
ツールバー
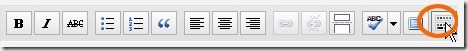
ビジュアルエディタのツールバーですが、最初は1段で省略されています。
下記のパレットアイコンをクリックすることで2段になります。

↓↓↓

文字の書き方や改行方法
WordPressですが、改行方法には、2種類あります。
Webルールで、段落を現す<p>タグと、改行を現す<br />タグの2つが良いされており、
適切に使い分ける必要があります。
<p>タグの段落方法
ビジュアルエディタ上で、キーボードの「Enter」を押した場合は、
HTMLの<P>タグが挿入されます。
【Pタグの例:(1行開いた感じになります)】
WordPress 日本語ローカルサイトへようこそ。
WordPressは、オープンソースのブログプラットフォームです。
セマンティック Web、コードやデザインの美しさ、ユーザビリティなどを
意識して開発されており、無料でダウンロードして使うことができます。
<br />タグの例
反対に<br />を挿入する方法ですが、「Enter」+「Shift」を
押すと改行の文字の折り返しが出来ます。
【brタグの例:(詰まった1行になります。)】
WordPress 日本語ローカルサイトへようこそ。
WordPressは、オープンソースのブログプラットフォームです。
セマンティック Web、コードやデザインの美しさ、ユーザビリティなどを
意識して開発されており、無料でダウンロードして使うことができます。
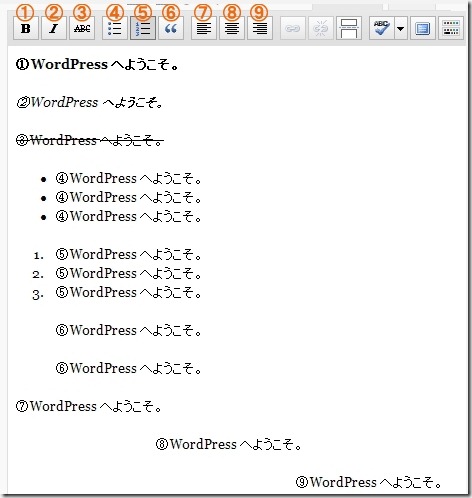
文字の装飾

文字装飾
①太字 HTMLでは<strong>タグが挿入されます。
文字を太字にします。より強い強調タグとして使用しSEO的にもキーワードとして重視されます。
②斜体 HTMLでは<em>タグが挿入されます。
strongよりは弱いですが同じく強調を表します。
③打ち消し線 <span style=”text-decoration: line-through;”>タグが挿入されます。
過去に書いた記事などを修正したい場合に使います。
④リスト番号なし HTMLでは<ul>タグが挿入されます。
番号なしリストです。箇条書きや文字を揃えたい時に使用します。
⑤リスト番号付き HTMLでは<ol>タグが挿入されます。
番号付きリストです。箇条書きや文字を揃えたい時に使用します。
⑥引用 HTMLでは<blockquote>タグが挿入されます。
他からの引用時やブロック要素の引用を行う場合に用いられます。
⑦配置 HTMLでは<p style=”text-align: left;”>タグが挿入されます。
文字の左寄せ
⑧配置 HTMLでは<p style=”text-align: center;”>タグが挿入されます。
文字の中央寄せ
⑨配置 HTMLでは<p style=”text-align: right;”>タグが挿入されます。
文字の右寄せ
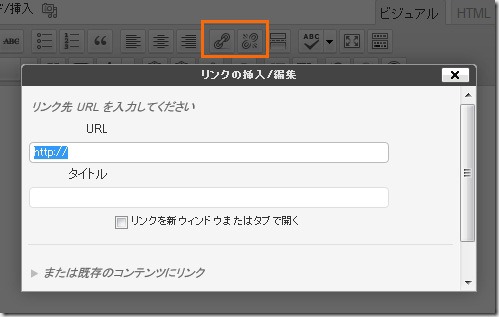
リンクの挿入・解除

リンクを作る場合ですが、リンクしたいテキストを範囲指定して、「鎖マーク」をクリックします。
リンクの挿入画面が表示されますので、URLを入力してください。
「リンクを新ウインドウまたはタグで開く」にチェックを入れると、
リンク先が別ウインドウで開きます。
反対にリンク解除させたい場合は、「鎖の切れたボタン」を押して解除します。
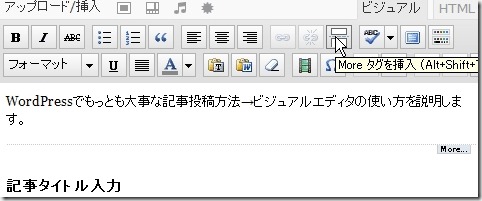
「⇒続きを読む」を作る <!–more–>の挿入
この2段のmoreタグですが、こちらを設置することで、『⇒この続きを読む』を
いうリンクを作ることが出来ます。

このように記事を分割したい部分に挿入します。

このように『→続きを読む』と表示されクリックすると全文表示します。
トップページなどで、記事全分が表示されると長くなるので省略します。

スペルチェック
記事のスペルミスを確認できますが、日本語は非対応なので、あまり意味はありません。
言語が英語など11ヶ国語対応

フルスクリーン
投稿記事の編集画面がブラウザいっぱいで表示されます。

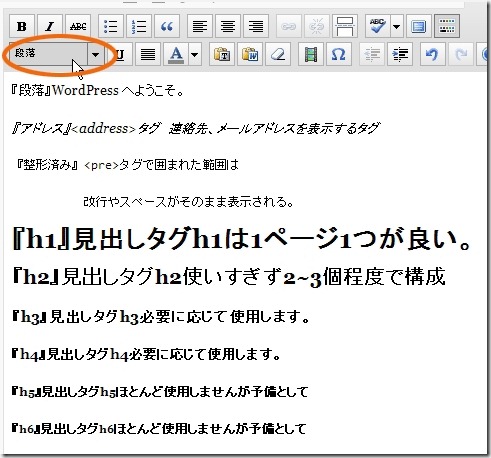
フォーマット『見出し』
見出しや段落などのタグを挿入することが出来ます。
文章の区切りとして、見出し2や見出し3は、良く利用すると思います。

『段落』 通常の形式
通常の形式、デフォルト状態です。
『アドレス』 HTMLでは<address>タグが挿入されます。
連絡先、メールアドレスなど住所関連を表示する際に使用します。
『整形済み』 HTMLでは<pre>タグが挿入されます。
<pre>タグで囲まれた範囲は改行やスペースがそのまま表示される。
『h1』 HTMLでは<h1>タグが挿入されます。
見出しタグh1は1ページ1つが良い。
『h2』 HTMLでは<h2>タグが挿入されます。
見出しタグh2使いすぎず2~3個程度で構成
『h3』 HTMLでは<h3>タグが挿入されます。
見出しタグh3必要に応じて使用します。
『h4』 HTMLでは<h4>タグが挿入されます。
見出しタグh4必要に応じて使用します。
『h5』 HTMLでは<h5>タグが挿入されます。
見出しタグh5ほとんど使用しませんが予備として
『h6』 HTMLでは<h6>タグが挿入されます。
見出しタグh6ほとんど使用しませんが予備として
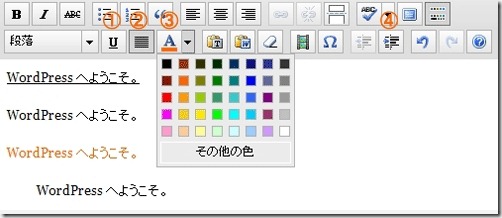
カラーパネル、リストタグなどの文字装飾

①下線 HTMLでは<span style=”text-decoration: underline;”>タグが挿入します。
文字の下に下線を入れます。
②均等割付 HTMLでは<p style=”text-align: justify;”>タグが挿入します。
文字を折り返さないように両端を調整します。
③文字色とパレット HTMLでは<span style=”color: #ff6600;”>タグが挿入します。
Aが現在の色です。▼を押すと他の色が選べます。
④インデント/解除 HTMLでは<p style=”padding-left: 30px;”>タグが挿入します。
文字下げを行い、文字の配置調整に使います。
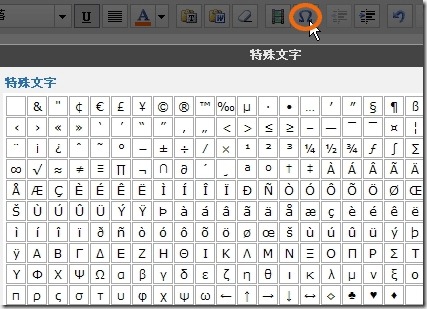
特殊文字
特殊文字や特殊記号を挿入することが可能です。

その他の設定

①Word/テキストからの貼り付け
テキストやワードから貼り付けを行うことができます。完全に同じようにいかない場合もあり、
HTMLの編集が必要になるケースもあります。
②フォーマット解除
フォーマットを解除するときに使います。
③取り消し/やり直し
一つ前の状態に戻せます。(過去3回まで可能)
④ヘルプ
ヘルプ画面です。
アップロード/挿入の設定
画像や動画などメディアをアップロードすることが可能です。

アップロード/挿入の設定は、こちらで解説しています。

いつもわかりやすい解説をありがとうございます。基本的な質問ですが、賢威6.2の場合も、ビジュアルエディタは適用するのでしょうか。HTML版でしか入力できないのですが、、、。
Webルールで、改行を現すタグと、段落を現すタグの2つが良いされており、
↑逆になってますね
トニーさん教えて頂きありがとうございます^^;
誤字というか、認識が完全に間違ってました。。
今まで作った全てで間違っているんだろうな^^;ってちょっと焦ってます。。
教えて頂きありがとうございます^^
おはよう御座います。
問題が解決しました。
検索でこの問題を打ち込んだらマメボーさんのサイトが一番上にあり拝見しましたら
あっさり解決しました。
パレットアイコンをクリックすることで2段になりますと有り、試しましたところ解決しました。
誰もがご存知のことかも知れませんが私なりに悩んでいたので解決して安心しました。
有難う御座いました。
ビジュアルエデイターの使い方も拝見してこのアイコンはこういう意味だというのも合わせて理解でき、感謝しています。
最初は記事で読ませていただきましたが次にYOU tubuで視聴するとより理解できとてもわかりやすかったです。
ブックマークに登録して問題が起きれば訪れるようにしたいと思います。
失礼します。
文字の色を変えるための表示が出ないので悩んでいました。
ビジュアルエディタのツールバー