関連記事を自動で表示されるプラグインは、『simple tags 』でも可能ですが、
こちらのSimilar Postsは。タグでは無く、記事の内容やタイトルから関連記事を分析するため、
精度が高く人気のプラグインです。

Similar Postsインストール
0.ダッシュボードメニューから「プラグイン」⇒「新規追加」をクリックします。

1.Similar Postsをインストールする前に、ベースプラグインの
「Post-Plugin Libraryプラグイン」のインストールが必要になります。
「Post-Plugin Library」で検索して、先に適用しましょう。
特に設定はありませんので、インストール後、有効化をクリックすれば設定は完了です。

2.次に「Similar Posts」を同じ手順でインストール有効化します。

3.「Post-Plugin Library」と「Similar Posts」の2つのインストールが完了したら、
「設定」の中に「Similar Posts」が追加されます。

Similar Posts設定方法
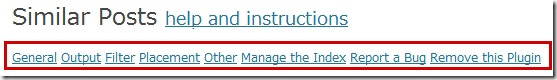
Similar Postsのコントロールパネルを開くと、上のタブから設定が可能です。

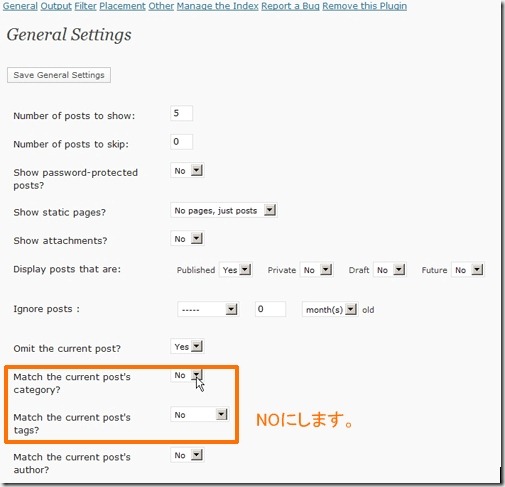
General タブ

・Match the current post’s category?
・Match the current post’s tags?
まずこの2つを『NO』にします。
これは、同一タグ、カテゴリーから関連記事を選択するか?の設定になります。
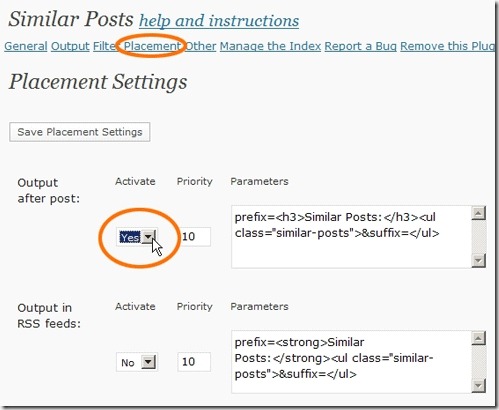
Placement タブ

Output after post:を選択します。
Yesにした場合は、
記事の最下部に自動的に関連記事が表示されるようになります。
NOにした場合は、
関連記事が自動表示されませんので、下記のタグを設置して、
表示場所を指定します。
<?php similar_posts(); ?>
こちらのタグをPHPに直接貼り付けます。
外観⇒テーマ編集を開き、index.php(トップページ)やsingle.php(記事ページ)のソースに直説貼り付けると設置出来ます。

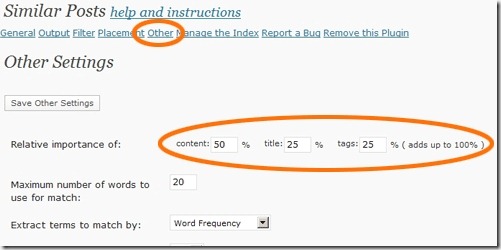
Otherタブ

Relative importance ofは、関連記事を表示するためのコンテンツ、タイトル、タグの
重視比率の設定です。100%になるように設定してください。
Manage the Index タブ
・Handle extended characters?
・Treat as Chinese, Korean, or Japanese?
この2つを『YES』にします。
このサイトが日本語ですと宣言します。
これで設定は完了です。
その他応用設定
General Settings
Number of posts to show:
関連記事の表示件数
Number of posts to skip:
何件目から関連記事を表示するか設定できます。精度が強すぎる場合に使用します。
3と入力すると4件目の記事から表示します。
Show static pages?
記事の他にページも関連表示するか?の設定です。
Ignore posts
古い記事は関連から省く場合に日付を設定します。
Output Settings
Output template:
出力タグがどのように表示するか設定出来ます。<ol>に変更したり可能です。
Text and codes before the list:
関連記事のリスト前の文字列です。CSSなどカスタマイズ可能です。
Text and codes after the list:
関連記事のリスト最後の文字列です。
Default display if no matches:
関連記事が無い場合に表示される文字
Filterタグ
Posts to exclude
関連記事の対象から除外したい記事IDを入力します。
Posts to include
関連記事の対象としたい記事IDを入力します。
Categories to exclude/include
関連記事の対象にしたい、もしくは除外したいカテゴリーを選択出来ます。
Placementタグ
Output after post:Parameters
prefix=<h3>Similar Posts:</h3>ソースのSimilar Posts:
→WordPressの使い方の関連記事に変更する
Output in RSS feeds:Parameters
prefix=<h3>Similar Posts:</h3>ソースのSimilar Posts:
→WordPressの使い方の関連記事に変更する

マメボーwさん
いつもお世話になりまっす!!
私も「ううーっ」ともがきながら
辿りついたのは・・・
やはり、マメボーwさんのこのブログでした。
とっても参考になりました。
いつも、ありがとうございます。
既に、「お気に入り」入りです♪
マメボーwさん、こんにちは!
まさに、まさに、これを探していました・・・\(*´▽`*)/
2日かけてたどり着いたら、やっぱりマメボーwさんのブログでした。
最初から、ここにくるべきだった・・・。゚・(ノД`)人(´Д`)人(Д` )・゚。
もう、バッチリ、お気に入りに入れたので、
今度は迷子になりません!
本当に、助かりました。
ありがとうございました!
もりりんさん
お世話になってます^^
こんな最果ての地までようこそ^^
参考にして頂きありがとうございます^^
マメボーさん。こんちは。
未来派野郎hiroです。
とてもとても役に立つ記事内容で
使い倒させていただいています。
ありがとうございます。ペコリ
ワードプレスのスキルでは
未来派の知る限り1番です!
今後ともよろしくお願い
いたします。
未来派さんこんばんはー
コメントありがとうございます
参考になりましたか^^
いつでも使い倒してくださいね^^