WordPressで関連記事を自動で表示してくれるプラグイン、
「Yet Another Related Posts Plugin」通称YARPPをご紹介します。
今までは、関連記事プラグインの「Similar Posts」を使ってましたが、
開発が終了してしまったことで表示出来ないテンプレートが増えてきているようです。
さらに、このYARPPは、日本語にも対応しているので、
非常にオススメできるプラグインです。

動画マニュアル
YARPP(Yet Another Related Posts Plugin)のインストール方法
1.「ダッシュボードメニュー」⇒「プラグイン」⇒「新規追加」をクリックします。
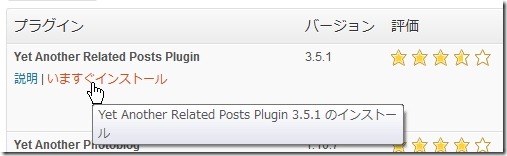
検索窓から「Yet Another Related Posts Plugin」で検索します。
検索結果に表示されますので、「インストール」⇒「有効化」を行ってください。

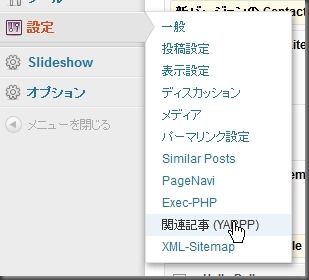
2.「設定」に「関連記事 (YARPP) 設定」が追加されますので、
クリックして中に入ってください。

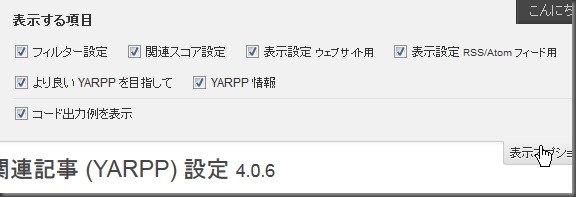
3.右上にある「表示オプション」をクリックします。

4.項目全部にチェックを入れてください。

これで、インストールは完成です^^
YARPP設定方法
それでは、YARPPの設定パネルの説明をしていきます。
日本語対応で、非常に使いやすいですよね^^
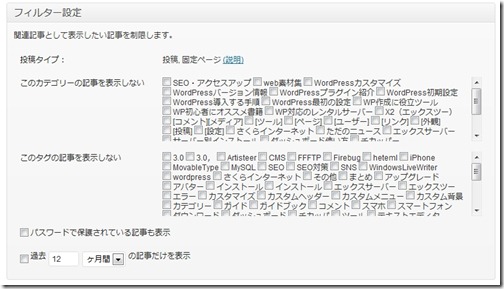
フィルター設定
フィルター設定では、関連記事の中で表示したくないカテゴリーやタグなどを指定します。
表示したくない記事だけをタグで指定してはじいたり、いろいろな使い方が可能ですね^^
過去記事の制御もできますので、更新記事やニュースサイトを運営している場合に、
あまり古い記事を表示させないように制御出来ます。

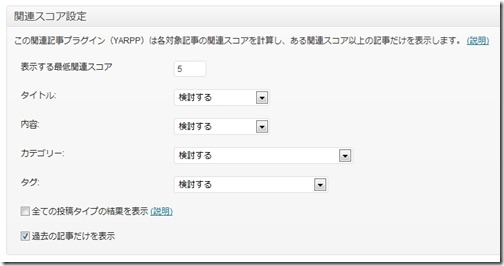
関連スコア設定
関連記事の表示比率を指定出来ます。「Similar Posts」は、何%で指定出来ましたが、
「検討する」「検討しない」「検討する(重要視)」に別れており、どの部分から関連記事を指定するか決めることが出来ます。
表示する最低関連スコアーですが、ここを高くすると、判定が厳しくなり表示されなくなりますので、
50記事未満のブログは1~2ぐらいに設定します。

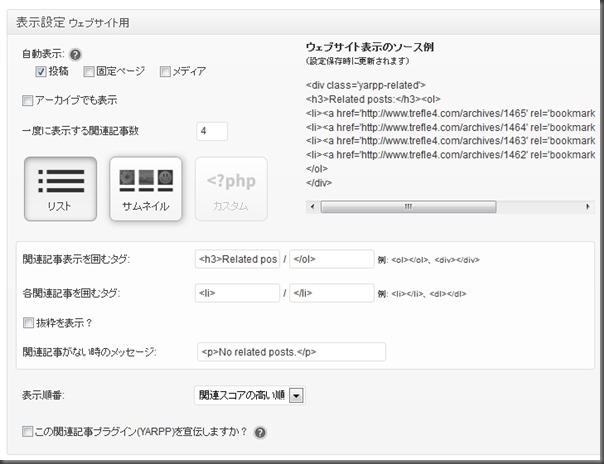
表示設定
最後に表示設定を説明します。

■自動的に関連記事を表示する
自動で関連記事を表示させたい場所にチェックを入れます。
取りあえずは、記事ページに表示したい場合は、「投稿」にチェックを入れてください。

※自分で任意の場所に設置する場合
自分で任意の場所に設定する場合は、下記のPHPタグを使い、
「外観」⇒「テーマ編集」を開いて、index.php(トップページ)やsingle.php(記事ページ)のソースに直説、記入してください。
<?php related_posts(); ?>
■表示スタイルを選択する
リストタイプと画像タイプを選択することができます。

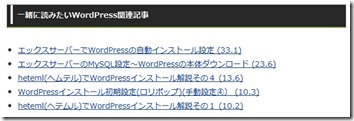
リストタイプの例:

画像タイプの例:
サムネイルタイプを表示するためには、アイキャッチ画像の設定が必要です。

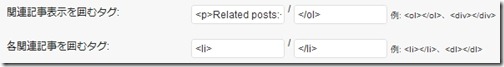
■表示ソースを指定する
表示するソースを指定することが出来ます。

デフォルト状態では、
関連記事表示を囲むタグ: 「<p>Related posts:</p><ol>」 「</ol>」になってますが、各テンプレートの特殊スタイルタグや見出しで装飾可能です。
【当ブログの例】
「<p>Related posts:</p><ol>」 「</ol>」

↓
「<h3>一緒に読みたいWordPress関連記事</h3><ul>」 「</ul>」

このようにタグを装飾可能です。
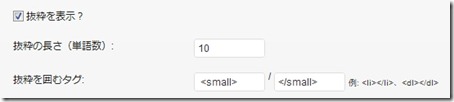
■抜粋を表示
「抜粋を表示」にチェックを入れることで、説明文を挿入することが可能です。

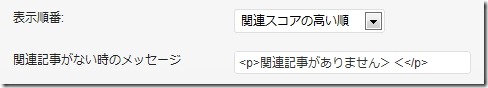
■その他項目
ここは、ほぼ説明不要ですが、表示の順番と
関連記事が見当たらないときの表示メッセージを指定です。

以上です。
他にも細かい設定は可能ですが、取りあえず表示して利用するには
ここまでの設定で大丈夫です^^
英語で苦労した「Similar Posts」に比べ、日本語対応なので、
かなり使いやすい印象を受けました。
Similar Postsからの乗り換えを検討している方は、YARPPプラグインがオススメです。
関連記事追加:
YARPPの新バージョンで、若干見出し部分が崩れるようになりました。
こちらに対処方法をご紹介しておきます。
