WordPressのどんなテンプレートでもピッタリはまる、
デザイン豊富で自由に変更可能なサイトマッププラグインをご紹介します。

ブログを運営する上で、サイトマップの作成は、非常に重要になっています。
内部リンクを形成するのでSEO面でも有利ですし、
訪問者もサイトの状態を一覧できるためユーザビリティーの向上にもつながります。
ただ、サイトマップは大事だとわかっていても、最初から導入されているテンプレートは少ないですし、あまり良いプラグインもありませんでしたが・・・
今回紹介する「PS Auto Sitemap」は、デザインも自由に変更できて、
また表示精度も高いサイトマッププラグインですので非常にオススメです。
PS Auto Sitemap導入方法
それでは、インストール方法から設置方法をご紹介していきます。
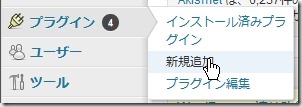
まずは、ダッシュボードメニューの「プラグイン」⇒新規投稿から「PS Auto Sitemap」で検索します。

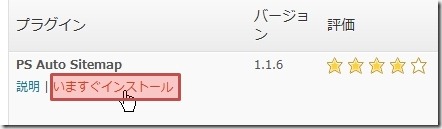
1.「インストール」⇒「有効化」の流れで適用してください。

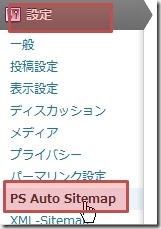
2.「設定」の中に、新しく「PS Auto Sitemap」が追加されますので、
クリックして設定を確認します.

3.「PS Auto」の一番下にある、HTMLコードを確認します。
<!– SITEMAP CONTENT REPLACE POINT –>

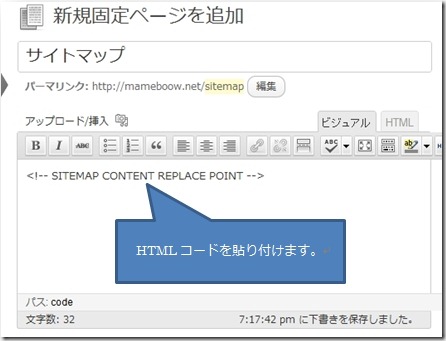
4.「ダッシュボード」⇒「固定ページ」⇒「新規追加」をクリックしてHTMLページを作成します。(固定ページの作成方法は後ほど説明します。)
先ほどのタグ1行を追加して、HTMLページを作成します。

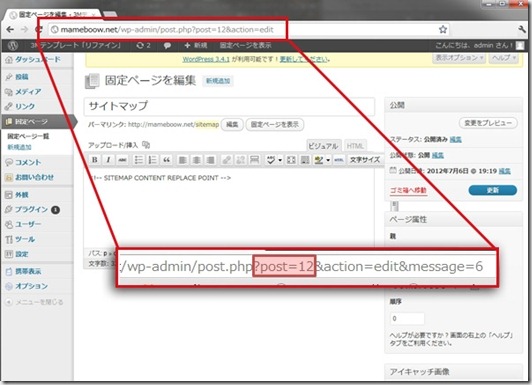
5.記事のID番号を確認します。
一度「公開」をクリックすると、直後にアドレスバーに数字URLが表示されます。
もしくは、各固定ページの編集画面のURLから確認出来ます。
「?post=○○」の部分が記事IDになります。(今回の場合は「12」です)

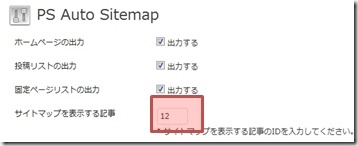
6. 記事番号が確認できましたら、
もう一度「PS Auto Sitemap」の設定に戻り記事IDを入力します。

7.「サイトマップを表示する記事」の欄に先ほどの記事IDを入力します。

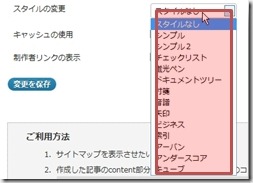
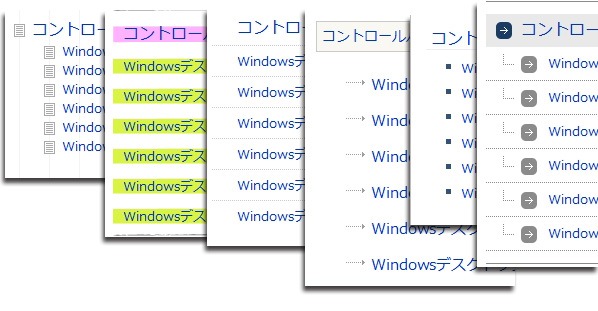
8.次に、表示するサイトマップのデザインを確認します。
最後に、変更保存をクリックしてください。

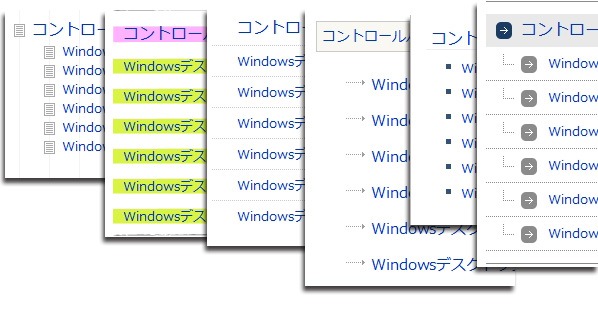
9.少しだけデザイン例をご紹介しますが、全部で14種類と選び放題です^^


画像付きで、とてもわかりやすかったので、すぐに設置することができて助かりました。(^^)
すごく見やすいですね。
マメボーwさん、お世話になってます。
メルマガの愛読者の者です。
以前からこの記事にコメントするか悩んでいたのですが、このプラグインって、イメージフォルダ内に問題のあるファイルが隠されているので、使用上は注意した方が良いですよ。
SEOにお詳しいマメボーwさんなら、中身をご覧になれば、その意味が分かると思います。
それでは。
おかしんさん
コメントありがとうございます。
早速ダウンロードしてみましたが、
お恥ずかしながらわかりませんでした^^;
ちょっといろいろと調べてみようと思います。
情報ありがとうございます。
マメボーw様
お世話になります。
あの後、すんなりと直っているのです。どうして改善されたのか、不思議です。
wpはハラハラさせられることが多いですね
おかげさまで、目次が使えるので助かっています、
ありがとうございました。
はじめまして、マメボーw様
PS Auto Sitemapを探していて、こちらのサイトがとてもわかりやすくて参考になりました。成功して、現在使用中です。ありがとうございます。
ところがです。
目次の画面に、カテゴリの中に削除した記事タイトルが表示されます。記事を非公開してもやっぱり目次の画面に記事のタイトルが表示されてしまいます。
削除・非公開した記事タイトルをクリックすると、Oops! 404 Not Foundの画面になります。
どうしてこのようになるのでしようか?
記事が多いのでどうしても、目次は必要です。
アドバイスをいただけると助かりますが、お願いだきますでしょうか?
よろしくお願いいたします。
momoさん
お世話になってます。
参考にして頂きありがとうございます。
私も基礎的な利用方法はわかるのですが、システム的なエラーですと
難しいです。。。
うまく直ると良いですね。。