こんにちは、マメボーwです。
WordPressの投稿パネルに、
よく利用する定型タグなどを設置できるプラグインをご紹介します。

WordPressの投稿パネルには、一通りのビジュアルボタンが搭載されていますが、
自分で設定したスタイルシートや特殊タグなどは自分で記入しないといけません。
そのためにビジュアルエディタとテキストエディタが用意されていますが、
せめてよく使う定型文や定型タグなどを設置できたら非常に楽ですよね^^
そんなときに便利なのが、この「AddQuicktag」プラグインです。
最初に一度だけ登録しておけば、
以後は投稿パネルからプルダウンで一発挿入することが可能な優れプラグインです!
特にこの頃は、WordPress用テンプレートが多く販売され、
それぞれに専用のスタイルシートが存在したり、
また特殊なショートコードを
搭載しているテンプレートも多くなってきています。
どうしてもショートコードの数が増えたりすると覚えるのは不可能として、
一覧からコピペするのも面倒ですよね^^;
そんなときは「AddQuicktag」なら簡単にタグを挿入できますので、
非常に便利だと思います^^
サイトの装飾を多めにする方は是非導入してみてくださいね^^
それでは設定方法を説明していきます。
AddQuicktagの設定方法
それでは、AddQuicktagのインストール方法を説明します。
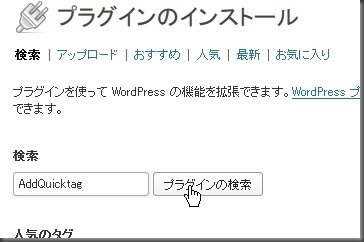
1.WordPress⇒ダッシュボード⇒プラグインの「検索」から
「AddQuicktag」で検索をかけてください。

2.一覧に「AddQuicktag」が表示されますので、今すぐインストールをクリックして
有効化してプラグインを適用してください。
無事にインストールが終了しましたら、
プラグイン一覧にある「AddQuicktag」の設定をクリックします。

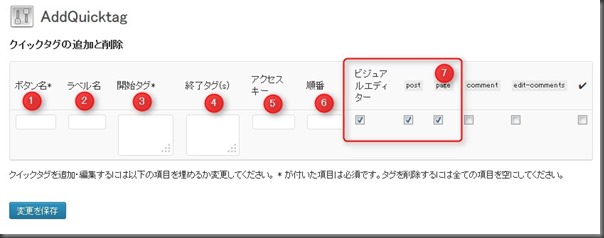
3.こちらが「AddQuicktag」の設定画面です。

①ボタン名:わかりやすい名前を登録
②ラベル名:ボタン名と同じで良いです。
③開始タグ:登録したい開始タグ
④終了タグ:登録したい終了タグ
⑤アクセスキー:未記入でOK
⑥順番:表示するボタンの順番
⑦各チェック項目:画像のように3箇所全てにチェックを入れてください。
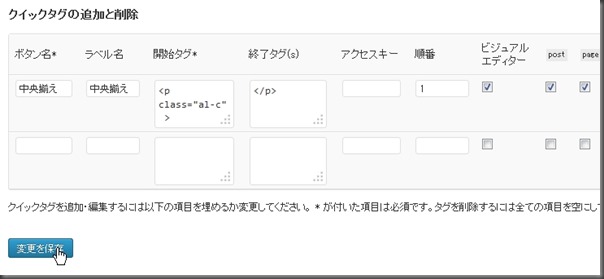
4.例として中央揃いのタグを登録してみました。
いくつでも登録できますので希望のタグ数だけ登録可能です。
登録が終わりましたら、「変更を保存」をクリックして登録は完了です。

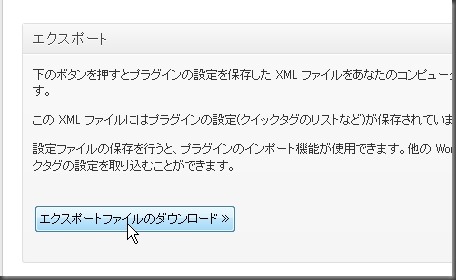
5.うれしいことにエクスポートにも対応していますので、一度登録しておくと
複数のブログに同じ環境を適用することが可能です。

AddQuicktagの利用方法
AddQuicktagの利用方法ですが非常に簡単です。
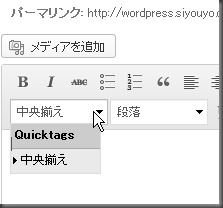
投稿パネルのビジュアルエディタとHTMLエディタに、「Quicktag」ボタンが追加されますので、
こちらから選択して設置します。
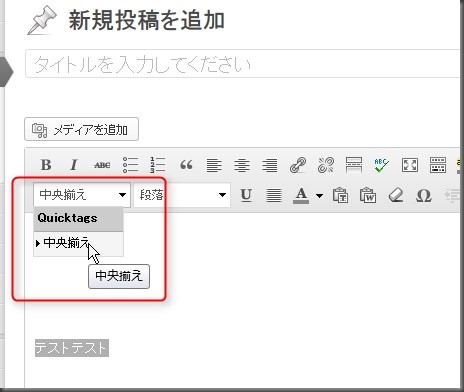
1.ビジュアルエディタ部分に下記のようなパネルが追加されますので、
適用させたいテキスト部分を範囲指定して、選択してください。

2.一瞬、ビジュアルエディタ側では変化が無いように見えますが、
テキストエディタを開くと設定しておいたタグが適用されて挿入されています。

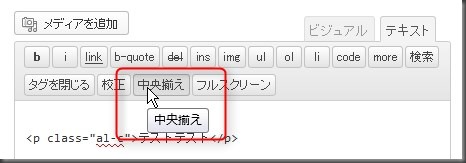
3.テキストエディタ側には、プルダウンではなく直接ボタンが追加されます。

これで、一度設置しておくと簡単にHTMLタグの挿入が可能です。
是非お試しください。
以上
WordPress投稿パネルに定型タグを登録するプラグイン「AddQuicktag」でした。
