こんにちはマメボーwです。
本日はWordPressでレスポンシブwebに対応したスライドショープラグイン
「Easing Slider “Lite”」の使い方や設定方法を徹底解説します。
WordPressに動きを付けたり装飾するのに欠かせないのが
スライドショープラグインですが、
かなり数が多くどれを使って良いかわからないですよね^^
私もいろいろと試してきましたが、それぞれに機能があり
どれが1番とは言いにくいかもしれません^^
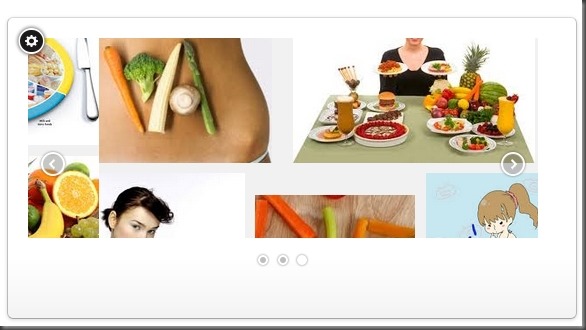
スライドショーって何って方は、こんな感じで表示されます。
いろいろとスライドショープラグインがある中で今回紹介しようと思うのが、
「Easing Slider “Lite”」です。
このプラグインですが、なんと今流行!?次世代規格!?の
レスポンシブwebに対応しており画像が自動調整されます。
スマホ需要が伸びており、スマホでも適切に表示されるレスポンシブwebに対応する
テンプレートは増えてきていますが、
スライドショープラグインが対応していないと全く意味が無く、
はみ出してしまうんですよね。。。
私もそれに気がつきいろいろと
スライドショープラグインを探してやっと見つけた感じです^^
しかも設定も簡単ですので、同じようにレスポンシブweb対応の
スライドショーをお探しの方は是非参考にしてくださいね^^
一応、レスポンシブwebに対応させるとこんな感じでスライドしてくれます^^
Easing Slider “Lite”の設定方法
それでは、「Easing Slider “Lite”」のインストール方法を説明します。
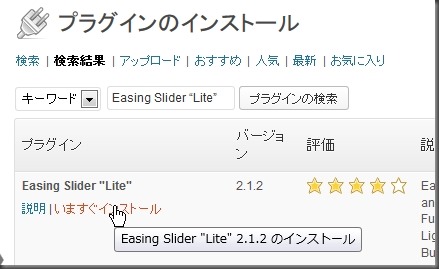
1.WordPress⇒ダッシュボード⇒プラグインの「検索」から
「Easing Slider “Lite”」で検索をかけてください。

2.プラグインの一覧に「Easing Slider “Lite”」が表示されますので、
「いますぐインストール」をクリックして、有効化してください。

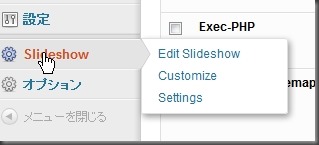
3.無事にインストールが完了しましたら、サイドバーに「SlideShow」が登録されますので、
クリックしてください。

「Easing Slider “Lite”」の使い方
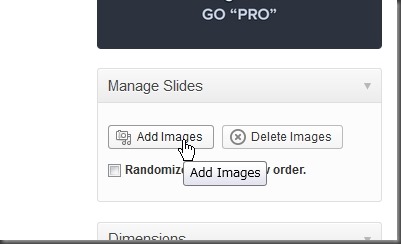
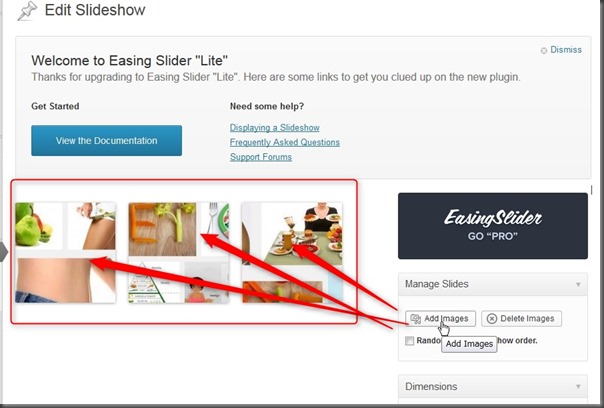
1.Easing Slider の管理パネルに入りましたら「addimages」を
クリックして画像を取り込みます。
メディアライブラリで過去にアップロードした画像、ファイルアップロードで新規にアップ可能です。

2.画像を取り込み「insert into slideshow」をクリックしてください。
スライドショーに追加したい画像を複数登録可能です。

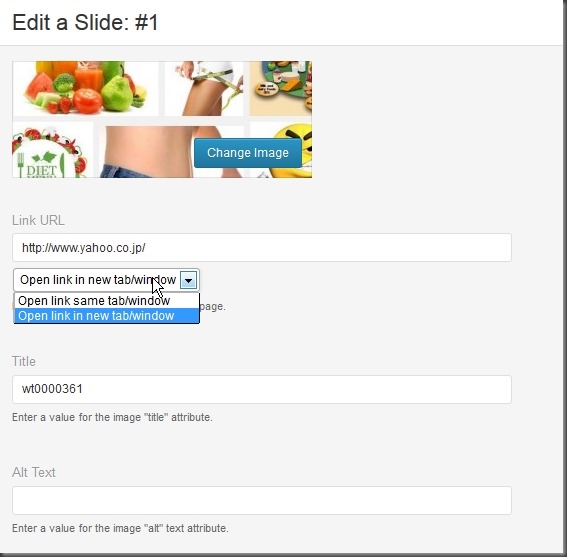
2.5.取り込んだ画像をクリックすると、リンクの設置や別窓リンク設定
title属性やalt属性を付けることが可能です。

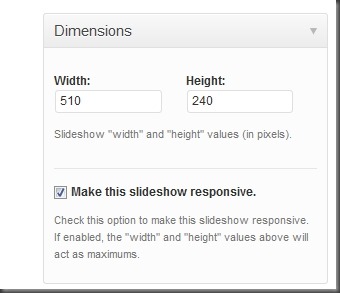
3.画像の取り込みが終わりましたら、「Dimensions」から
設置するスライドショーのサイズを指定します。
またレスポンンシブwebに対応させるためには、
「Make this slideshow responsive.」にチェックを入れてください。

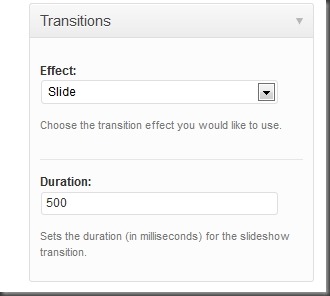
4.「Transitions」の設定を行います。
Effect:エフェクトの変更
Duration:画像が切り替わるスピード(500=5秒)

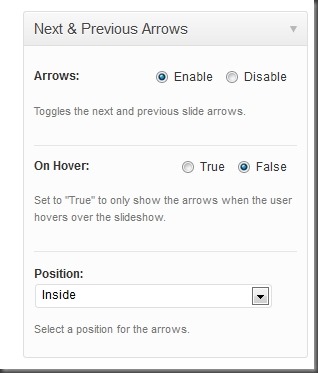
5.「Next & Previous Arrows」の設定
Arrows: スライドの両端に矢印を付けるかどうか
On Hover:矢印をマウスにあてたときだけ表示するかどうか
Position:矢印の表示を内側と外側を指定

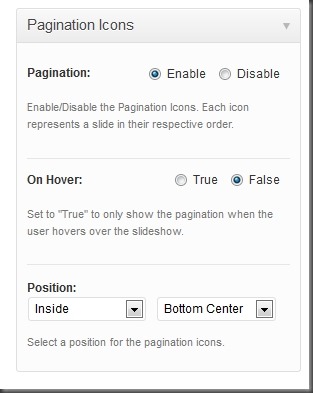
6.「Pagination Icons」の設定を行います。
Pagination:ページ送りのボタンを表示するかどうかを指定します。
On Hover:マウスをあてたときだけ表示するか指定
Position:ページ送りボタンの位置を外側/内側を指定して、設置場所を指定できます。

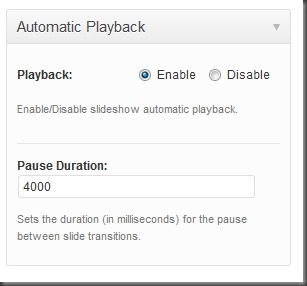
7.「Automatic Playback」の設定を行います。
Playback:スライドショーを自動で動かすかどうかの指定
Pause Duration:画像を切り替えるスピートを指定します。

8.全て完了したら、「save」をクリックして、
設定をが終了です。

9.全ての設定が完了したら、下記タグを表示したい場所に設置します。
テーマ編集などテンプレートのHTMLに直接書き込む場合はこちら
<?php if ( function_exists( "easingsliderlite" ) ) { easingsliderlite(); } ?>
ウィジェットや投稿記事に設定する場合はショートコードを利用します。
[easingsliderlite]
これで、スライドショーが設置できると思います。
英語ですが、非常に使い方は簡単ですので、導入してみてくださいね^^