WordPressで人気プラグインの1つ「YARPP」で、バージョンアップ後に突然見出し部分のレイアウトが崩れたときの対処方法をご紹介します。

WordPressで記事ごとの関連記事を表示するWordPressプラグイン「YARPP」こと
「Yet Another Related Posts Plugin」ですが、
多くの方が利用しているWordPressでも人気プラグインです。
私もありがたく使わせて頂いているのですが、
ここ最近、プラグインのバージョンアップを行ったら、
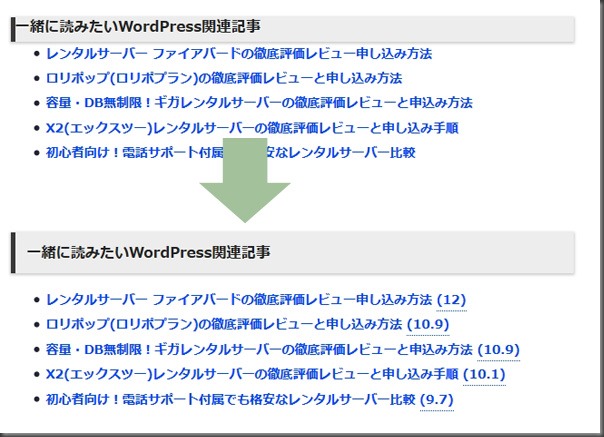
突然見出しの表示がおかしくなってしまいました。。。
上の画像の感じですが、見出し部分が妙に細くて、
幅もせまいので、何かここだけバグっているように見えますよね。。
最初は、全然原因がわからずに、WordPressに問題があるのかな~って
思っていたのですが、
気がついたら私の所有しているWordPressが全部この状態で。。。
やっと事の深刻さを理解、全部ってことはプラグインに原因が
あるってことで調べてみたのですが、
やはり「YARPP」側に問題があったようで、
今回のバージョンアップ以降、仕様が変更されたようでした。。
今までの「YARPP」は、デザインはテンプレートに依存していたので、
テンプレートの見出し3と同じ表示にすることができましたが、
新しいバージョン以降、YARPPのプラグイン側でデザインを固定しており、
こちらのテンプレートのデザインがまったく反映されていない状態に
なっています。
妙に見出しが細い仕様ですが、おそらく英語ならピタット収まるんでしょうけど、
日本語だと妙に窮屈に見えますよね。。
これではちょっと格好悪いので、
見出し部分を元に戻す対処方法をご紹介していきます。
YARPPの見出し部分を直す方法
一番良い方法ですが、プラグインのPHPを改造して、デザインを指定・・・・
って感じに出来れば格好良いのですが、私はその辺まで知識がありませんので。。。
とりあえず応急処置っぽい感じの方法をご紹介します。
1.まずは、ダッシュボードにログインして、
「プラグイン」から「プラグイン編集」をクリックします。

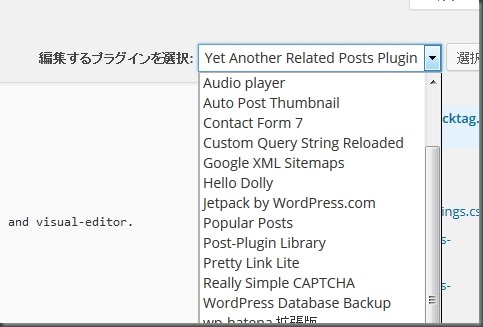
2.右上にある編集するプラグインを選択の部分から「Yet Another Related Posts Plugin」を
指定します。

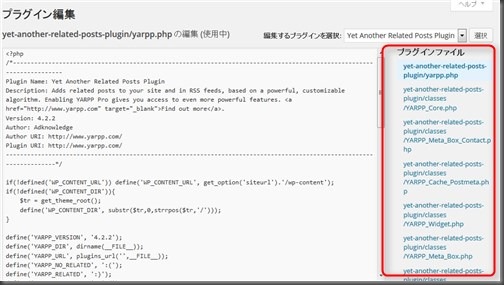
3.YARPPのプラグインファイルが表示されますので、下の赤枠「プラグインファイル」の
部分から「yet-another-related-posts-plugin/style/related.css」を探し、クリックしてください。

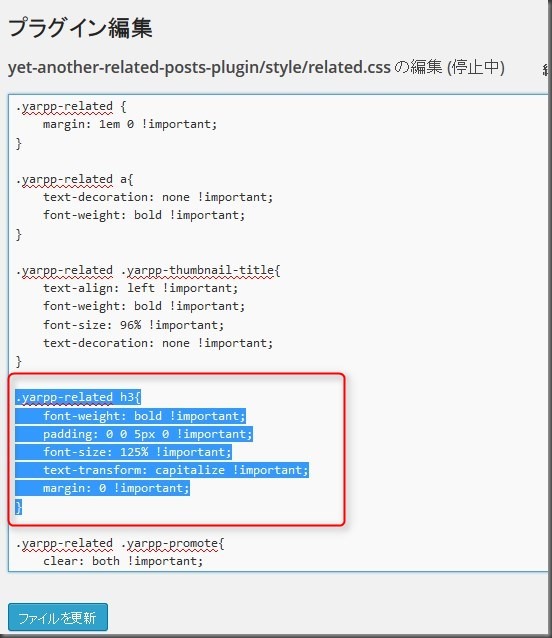
4.プラグイン編集画面から下記の赤枠部分のソースを探します。
余り数が無いのですぐに見つかります。

5.この部分のソースをざっくり削除してください。
(「 /*~*/ ]コメントタグで囲んでもOK)
.yarpp-related h3{
font-weight: bold !important;
padding: 0 0 5px 0 !important;
font-size: 125% !important;
text-transform: capitalize !important;
margin: 0 !important;
}
あとは、ファイル更新をクリックして完了です。

こんな感じでスッキリと表示されるようになりました^^
以上
関連記事を表示する「YARPP」で見出しレイアウトが崩れたときの対処法でした。
