以前にも一度ご紹介したWPtouchですが、大幅に仕様が変わり、
簡単になったようなので、再度機能をご説明していこうと思います。
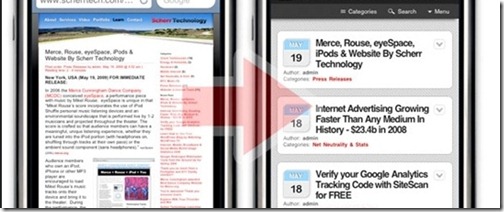
WPtouchとは、iPhoneやスマートフォンで見た時に画面サイズに合わせて、
最適化するプラグインになっており、特にスマホ需要が伸びてきた今、
必須プラグインとなりつつあると思います。

必ず導入したいプラグインの1つですね^^
WPtouchのインストール方法
それでは、WPtouchのインストール方法について説明して行きます。
昔に比べかなり簡単になりました^^
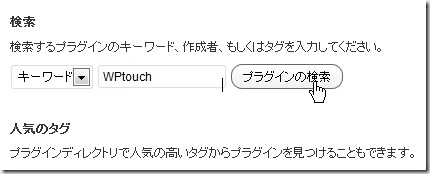
1.プラグイン⇒新規追加画面からキーワードで検索をします。

2.検索結果に表示されますので、「いますぐインストール」をクリックして、
次の画面で有効化して上げるとインストールは完了です。

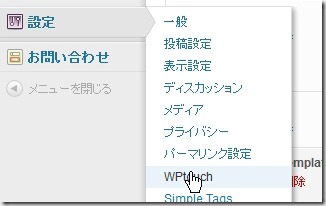
3.次に、WPtouchの設定を行っていきます。
設定の中に「WPtouch」が追加されていますので、クリックします。

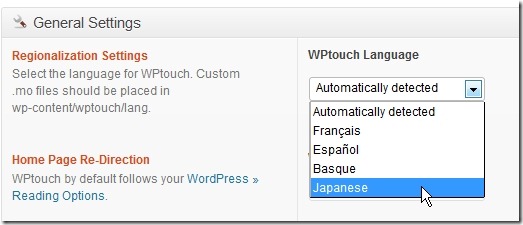
4.まずは、コントロールパネルを日本語に変更します。
「Japanese」を選択して、一番下から「save」をクリックして適用させます。

5.これで、スマホやiPhoneのアクセス状況に合わせて、
自動判断されるようになります。

WPtouchの設定方法
日本語化すると、ほとんど説明不要ですが・・・
一応簡単にWPtouchの設定方法について、説明して行きます。
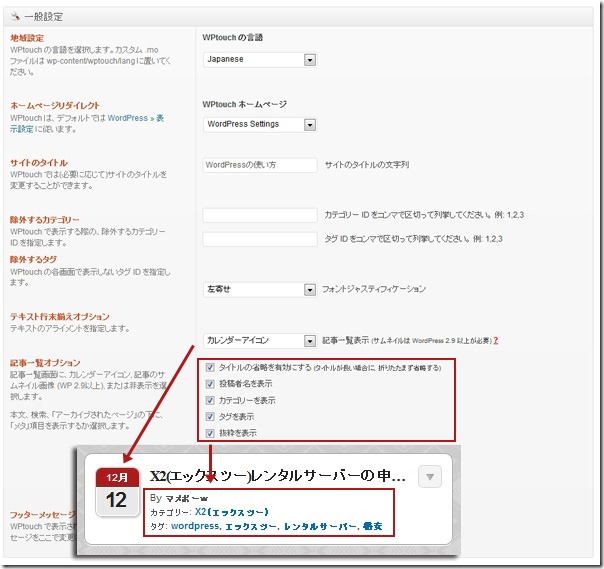
一般設定

一般設定では、全体的な表示オプションが設定出来ます。
ほとんど見た目でわかると思いますが、
「ホームページリダイレクト」
特定の固定ページをトップページに表示させることが出来ます。
「除外するカテゴリー、タグ」
表示させたくないカテゴリーやタグを指定出来ます。
「記事一覧オプション」
画像の通り、アイコンなどの表示を変更する事ができます。
この3点を確認しておくと、他の設定は不要です。
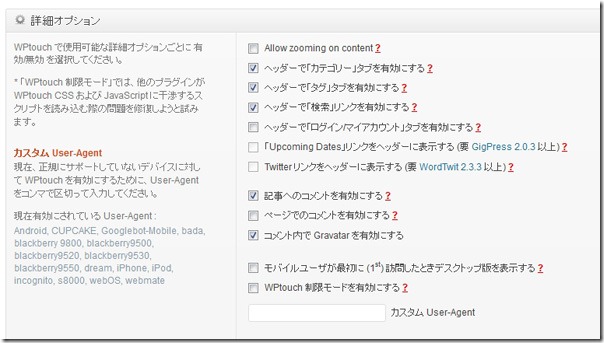
詳細オプション

詳細オプションでは、ヘッダーメニューの表示設定やコメント表示など
システム的な項目を設定出来ます。

ヘッダーメニューへの表示設定や記事最下部のコメント有無の設定が可能です。
Twitterリンクの表示も出来ますので、Twitterを行っている方は、チェックしておきます。
プッシュ通知オプション
iPhoneアプリのProwl との連携設定です。
Prowl アカウントを持っている方は、APIキーを登録しておくと良いかもしれません。
アカウントが無い方は、特に変更は入らないと思います。
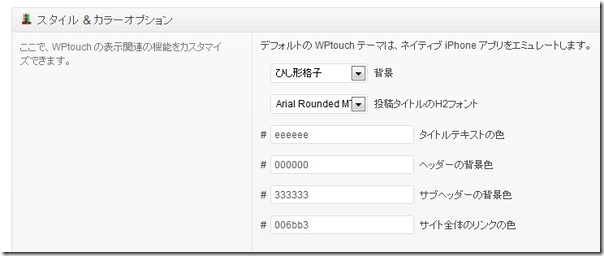
スタイル&カラーオプション

ここでは、デザイン背景や見出しフォントの設定が可能です。
カラー変更も出来ますので、オリジナル個性を出した方は、こちらから変更します。
Advertising,starts&Custom Code
WPtouch内に、モバイルコードを入れることで、
モバイルアドセンスの表示が可能です。
Googleアドセンスをお持ちの方は、登録しておくと広告費が入ります。
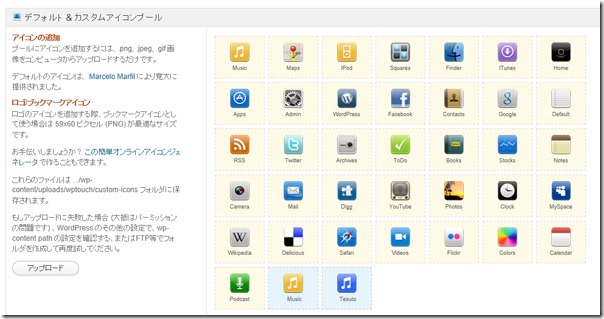
デフォルト&カスタムアイコンプール

ここでは、WPtouch内に表示するアイコンを登録することが出来ます。
「アップロード」からオリジナルアイコンを追加することで、右側の一覧に登録されます。
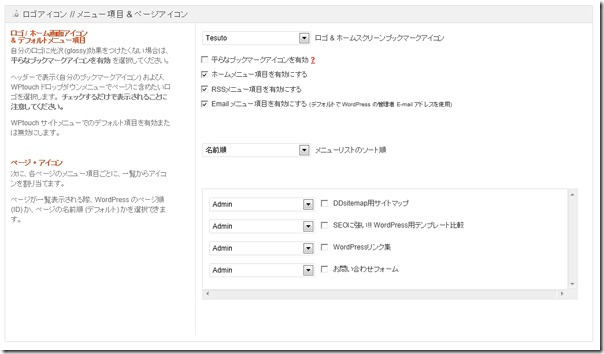
ロゴアイコン// メニュー項目&ページアイコン

デフォルト&カスタムアイコンプールで登録したアイコンをここで、
部分的な表示を指定することができます。

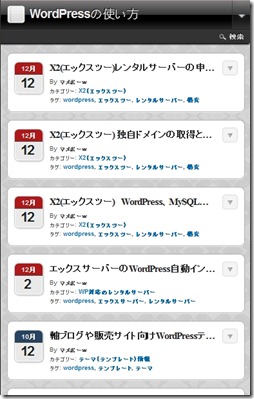
一応こんな感じになってます。
簡単なようで、かなりいろいろと設定できますので、
あなただけのオリジナル仕様を作ってみると面白いと思います^^
以上
WordPressをiPhoneやスマホ用に最適表示するプラグイン「WPtouch」
でした。
