WordPressの記事投稿画面にある、
メディアのアップロード/挿入方法について説明していきます。
WordPressでアップロード出来るファイル容量は30MBまでで、
その範囲内であれば、画像、音声、動画など様々なものがアップロード可能です。
動画マニュアル
こちらの記事は動画マニュアルも用意しています。
合わせて参考にしてください。
記事の投稿方法はこちらです。
WordPressの記事の投稿方法については、こちらで解説しています。
ビジュアルエディタの使い方|WordPress記事の投稿方法
記事投稿のメディアの挿入方法
それでは、メディアの挿入方法をご紹介します。
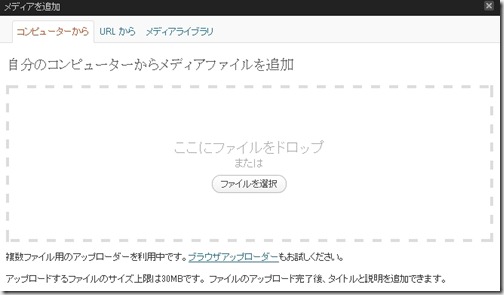
記事投稿画面の上にある「アップロード/挿入」をクリックします。

Firefoxやchromeなど、マルチアップローダーに対応しているブラウザーを使っている場合は、
このような画面が表示されます。

IEの場合従来型のアップロードになります。

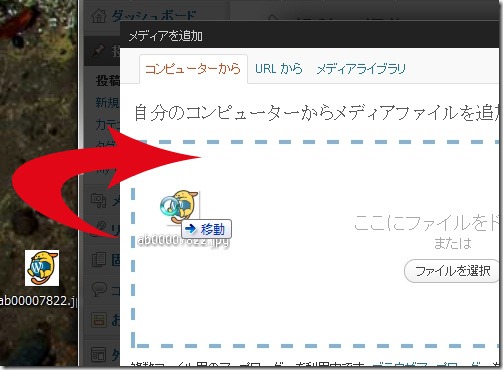
マルチアップローダーが対応している場合は、マウスなどでアップロードしたい
ファイルをドラックで張り付けます。

そうすると、下記のように画像が取り込まれ、
画像の詳細設定が出てきます。

①タイトル:
画像のタイトルになります。代替えテキストに入力することで、
HTMLタグでは、alt属性で表示されます。
②キャプション:
ここに入力することで画像の下に注釈を入れることが出来ます。
③説明:
WordPress上で管理しやすいように画像の説明を入力します。
④リンクURLを設定出来ます。
それぞれの設定例をご紹介します。
『なし』:画像をクリックして違うサイトなどにリンクさせたい時にしよう

『ファイルのURL』:サムネイルなどに使用して画像をポップアップさせる場合
『投稿のURL』:その画像が表示されているURLへリンク
⑤配置:
画像も回り込みを指定出来ます。
画像の回り込み例:
【画像回り込みなしの場合】

【画像回り込み左の場合】

【画像回り込み中央の場合】

【画像回り込み右の場合】

⑥画像サイズを指定することが出来ます。
サイズ変更については↓をご確認くださ
メディア|WordPressダッシュボードメニュー
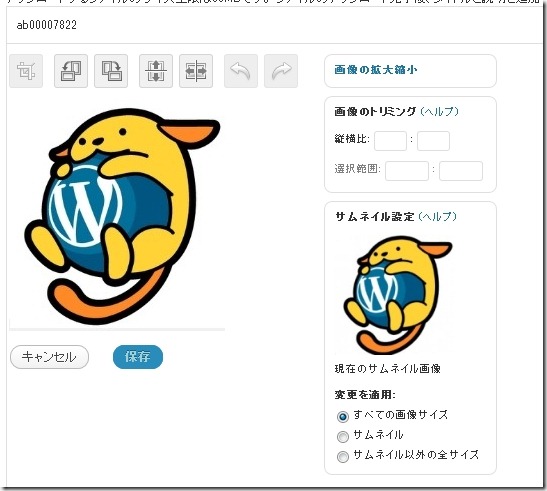
画像を編集
アップロードした画像を編集することが出来ます。

取り込んだ画像をトリミングや回転など、画像加工を行うことが可能です。

画像の再設定/詳細設定
一度、設置した画像を再編集する方法ですが、
画像みマウスをあてて「画像編集」ボタンをクリックします。

画像の再編集画面が表示されます。
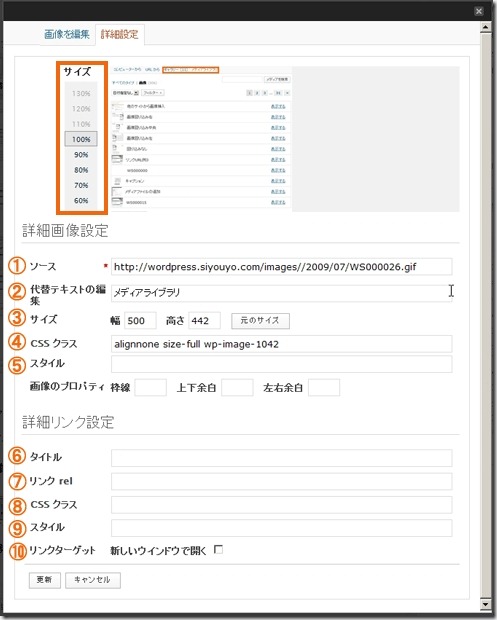
「画像の編集」と「詳細設定」が可能です。

サイズ:60%~130%の間で画像の拡大縮小ができます。
①ソース:画像のリンク先です。
②代替テキスト編集:画像が表示されなかった際に表示されるテキストです。
③サイズ:サイズの変更が可能です。元に戻す再は『元サイズ』をクリック
④CSSスタイル:CSSを設定しクラス名をつける場合にしよう
⑤スタイルシートを指定します。
⑥画像のタイトルを入力します。
⑦リンク先との関係を示すrel属性を入力します。
⑧CSSスタイル:CSSを設定しクラス名をつける場合にしよう
⑨スタイルシートを指定します。
⑩リンクターゲット:チェックを入れると新しいウインドで開くようにします。
画像、動画、音声などの取り込みが可能
WordPressは、上限30MBまでの間なら、様々なファイルを取り込んで、
記事にアップロード可能です。
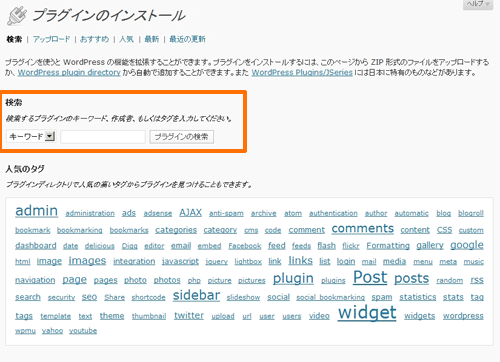
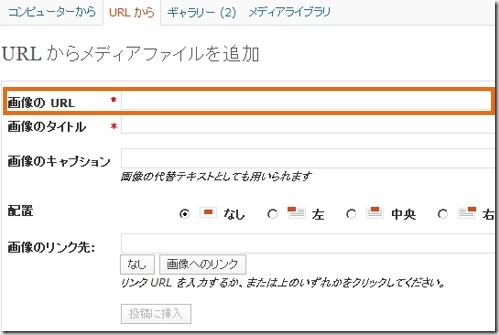
他のサイトから画像ファイルを挿入する
他のサイトの画像を表示させたり、
複数のサイトで画像を共有して表示させる場合に使用します。
オレンジ枠に画像のURLに直リンクで入力します。
それ以降は、通常の画像アップロードと同じです。

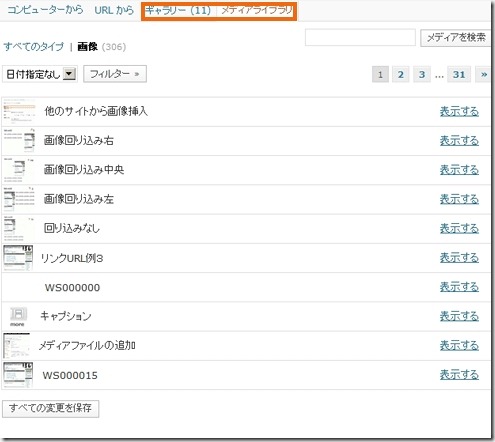
一度使用した画像を再利用する
一度使用した画像を再度使用する場合は、『メディアライブラリ』『ギャラリー』から選びます。
ギャラリー:同一記事内で使用した画像
メディアライブラリ:サイトで使用した全画像