WordPressで画像などのファイルをアップロードする方法をご紹介します。
WordPressでは、記事を投稿するビジュアルエディタからも画像のアップロードが可能ですが、
ここでは、メディア機能からアップロードする方法をご紹介します。
動画マニュアル
こちらの記事は、動画でも解説しています。
合わせてご利用ください。
WordPressの画像のアップロード方法
WordPress自体にアップロード機能を備えていますので30MB以下のファイルなら
FTPツールを利用しなくてもアップロード可能です。
記事に画像を投稿する場合は、
ビジュアルエディタ上から画像をアップロードを行えば良いですが、
サイトバーなどのウィジェットやヘッダー、フッターなどの画像を
アップロードしたい場合は、こちらのメディア機能を利用します。
メディアの詳しい使い方については、こちらを参照ください
⇒メディア|WordPressダッシュボードメニュー
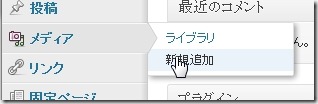
WordPressのダッシュボードメニューから「メディア」⇒新規追加をクリックします。

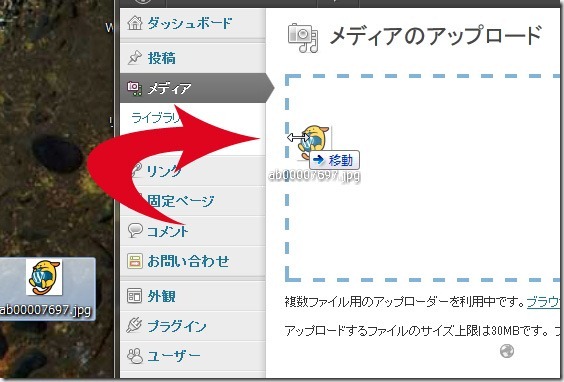
マルチアップローダー対応のブラウザーですと、
アップロードしたファイルをドラックドロップで移動出来ます。

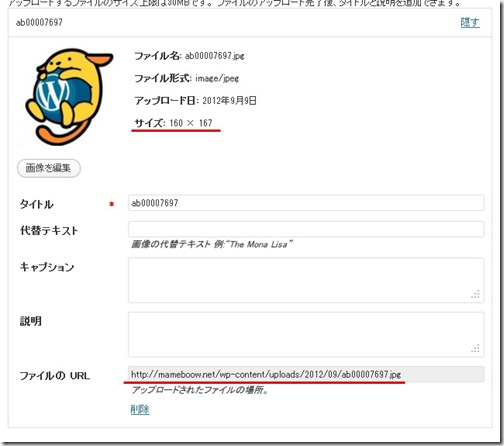
アップロードされましたら、「画像サイズ」「ファイルURL」を控えておきましょう。

画像の修正やギャラリーの確認方法については、こちらを参考にしてください。
⇒メディア|WordPressダッシュボードメニュー
画像イメージの設置方法
アップロードしたファイルをサイドバーなどに設置する方法をご紹介します。
今回は例として、サイドバーにウィジェットを
利用して画像を設置することを想定して説明していきます。
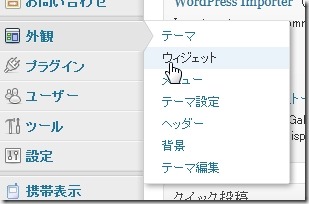
それでは、ダッシュボードメニューの「外観」から「ウィジェット」をクリックします。

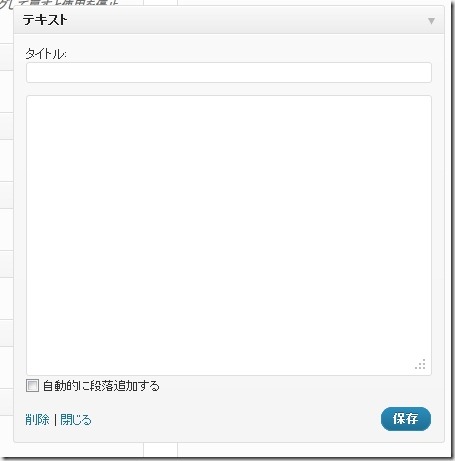
HTMLが利用できるウィジェット「テキスト」をサイドバーへ移動します。

このように開きますんで、この中にHTMLタグを使って画像を設置していきます。

先ほどアップロードした、画像サイズとファイルのURLを設定します。
画像サイズ:サイズ: 160 × 167
ファイルURL:http://mameboow.net/wp-content/uploads/2012/09/ab00007697.jpg

イメージ画像を設置するHTMLタグが、
<img src="画像のURL" alt="代替えテキスト" width="横サイズ" height="縦サイズ" />
こちらになりますので、代入していきます。
↓↓↓↓↓↓
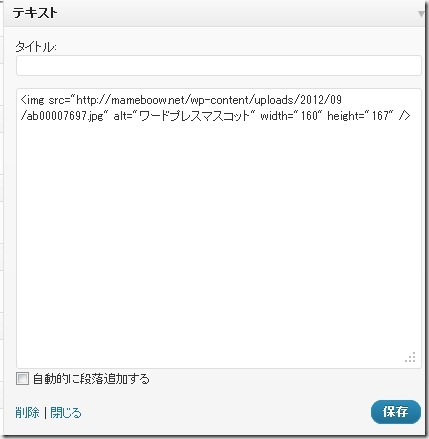
<img src="http://mameboow.net/wp-content/uploads/2012/09/ab00007697.jpg" alt="ワードプレスマスコット" width="160" height="167" />
このように入力します。

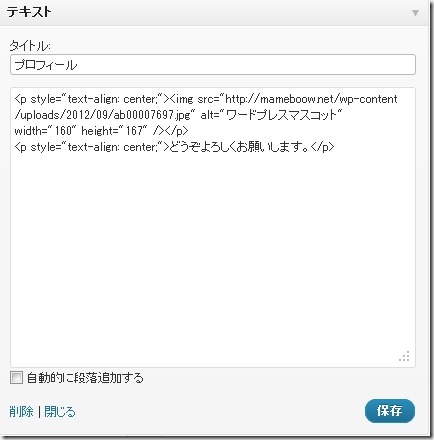
後は、Pタグを使い、中央寄せなどで整えて「保存」をクリックします。

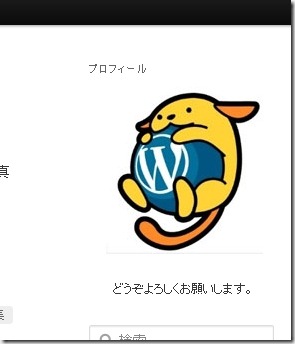
はい、これでサイドバーに設置することが出来ました。

以上
WordPressで画像をアップロードする方法でした。
