各記事に対してソーシャルブックマークやソーシャルメディアなどの
登録リンクを設置するプラグインです。
ソーシャルメディアボタンは複数ありますが、非常に細かい設置ができますので、
人気のプラグインです。
![]()
wp-hatena拡張版インストール方法
作成者サイトからプラグインをダウンロードします。

⇒http://wppluginsj.sourceforge.jp/wp-hatena-extended/
プラグインを一度、デスクトップなどに保存して解凍して中身を開きます。

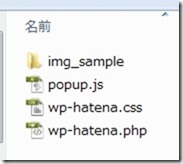
フォルダーを解凍すると、中に↑の「"img_sample"」と言うフォルダーがあり
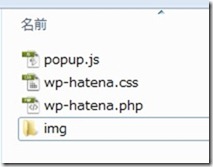
これを 「img_sample」⇒「img」 に名前を変更します。

imgに名前を変えたら、再度zipファイルに圧縮して、
WordPressにインストールを行います。

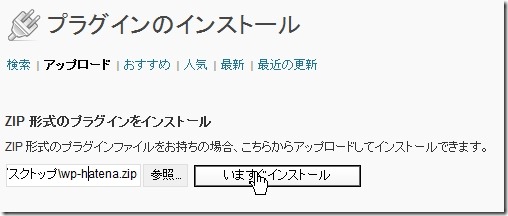
ダッシュボード⇒プラグイン⇒新規追加から、
プラグインのアップロードを行ってインストールします

プラグインのインストール後、
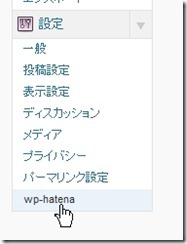
設定に「wp-hatena 」が出てればインストール完了です。

wp-hatena拡張版の使い方
wp-hatenaは、基本的には、タグを貼り付けるだけで表示されます。
wp-hatena管理画面より、
アイコンの大きさなどを指定することが出来ます。
外観⇒テーマ編集⇒各表示させたい場所の
PHPファイルに下記タグ貼り付けると表示されます。
<?php if(isset($wph)) {
$wph->ここに追加したいブクマを入れて行きます
$wph->ここに追加したいブクマを入れて行きます
$wph->ここに追加したいブクマを入れて行きます
}?>
例:はてなブックマークとTwitterつぶやきを表示させたい場合のタグ
<?php if(isset($wph)) {
$wph->addHatena();
$wph->addTweetBtn();
}?>
↓のこんな感じで表示されます。

ブックマークの表示方法やアイコンの大小などの変更は、
wp-hatenaの管理パネルから微調整が可能ですが
日本語で見ればすぐにわかるので説明を省略します^^
表示可能タグ
| はてなブックマーク | $wph->addhatena(); |
| はてブのブックマーク数をテキスト表示 | $wph->addHatenaCountTxt(); |
| はてブのブックマーク数を画像表示 | $wph->addHatenaCount(); |
| del.icio.us | $wph->adddelicious(); |
| Livedoorクリップ | $wph->addLivedoor(); |
| Yahoo!ブックマーク | $wph->addYahoo(); |
| FC2ブックマーク | $wph->addFC2(); |
| ニフティクリップ | $wph->addNifty(); |
| POOKMARK Airlines | $wph->addPOOKMARK(); |
| Buzzurl | $wph->addBuzzurl(); |
| Choix | $wph->addChoix(); |
| newsing | $wph->addnewsing(); |
| Evernote Clip | $wph->addEvernoteClip(); |
| Facebook いいね! | $wph->addFacebook(); |
| Facebook シェア | $wph->addFacebookShare(); |
| twitter でつぶやく | $wph->addTweetBtn(); |
| mixi チェック | $wph->addMixicheck(); |
| Instapaper に保存 | $wph->addInstapaper(); |
| Read It Later に保存 | $wph->addReadItLater(); |
組み合わせたい物を自由に入れ換えて表示出来ます。

以上
 ?>)
でした。

栖山濡みさきさん
こんにちはー
はてブ拡張に付いてですが、
addHatena();
$wph->addTweetBtn();
}?>
私はこれで表示されています^^
上の
マメボーwさんはじめまして^^
この記事とっても役立ちましたありがとうございます。
wp-hatena拡張版をインストールしたんですが、うまく表示されません。
アレコレやりましたが、タグを貼りつけるのは各表示させたい場所のPHPの一番下にタグを貼りつけたんですが、ダメなようでした。
タグは
addHatena();
$wph->addTweetBtn();
}?>
でよろしいんですよね?
もしかして、このタグを編集するのでしょうか?
いきなりの質問ですいません ^^;