『Google Maps Anywhere』
WordPressにgoogleマップを表示するプラグインです。
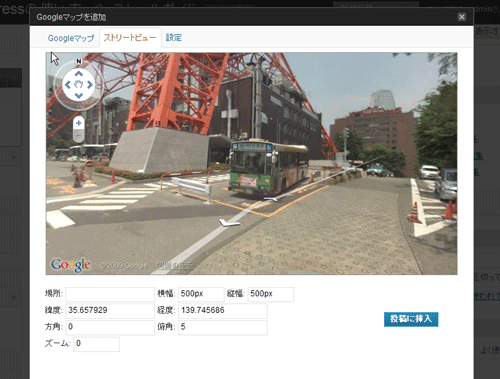
国産プラグインで非常に使いやすいプラグインです。ストーリービューにも対応しています。

Google Maps Anywhereインストール
- ダッシュボード→プラグイン→新規追加をクリック
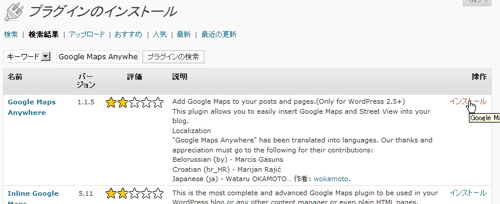
- 検索タブのキーワードに『WP-Note』を入力して検索します。
- 一覧が表示されますので、右側のインストールをクリックします。
- ポップアップが表示され再度、「今すぐインストール」をクリック
- 完了しましたら、プラグイン有効化をクリックして適用させます。
わからない場合は、画像でまとめた↓を参照下さい。
「1、公式登録されているプラグインをダッシュボード上からインストールします」を参照
WordPressプラグインのインストール→『新規追加』
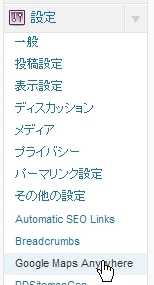
ダッシュボード→設定→Google Maps Anywhereより設定可能
Google Maps Anywhere設定方法
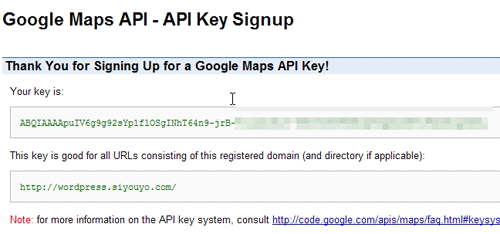
Google Maps Anywhereの設定を行う前に、Google Maps APIよりAPIキー取得が必要になりますので先に登録します。
Google Maps APIサイトより、使用するサイトを入力してAPI作成キーをクリックします。
APIキーを取得したら、Google Maps Anywhereの設定を行います。
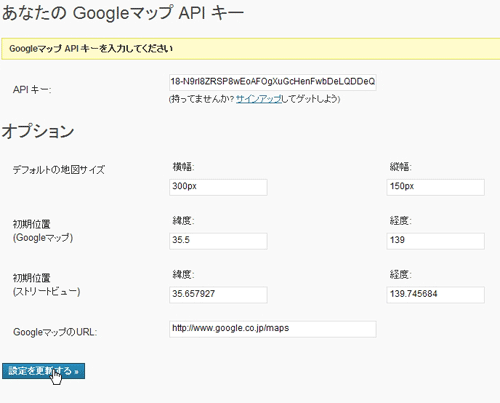
ダッシュボード→設定→Google Maps Anywhereより
- API キー: APIキーを入力します。
- デフォルトの地図サイズ:記事やページに表示される地図のサイズ
- 初期位置:設定する際の最初に表示される場所
- GoogleマップのURL:マップ読み込み場所(変更不要)
設定し『設定を更新する』をクリックします。
Google Maps Anywhere使い方
投稿記事に新しくgooglemapボタンが追加されます。
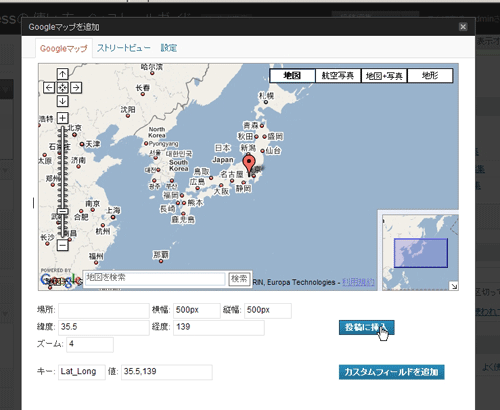
googlemapボタンをクリックし、表示させたい場所などを検索して探します。
赤目印を動かして目的地までドラックさせ、『投稿の挿入』で決定します。
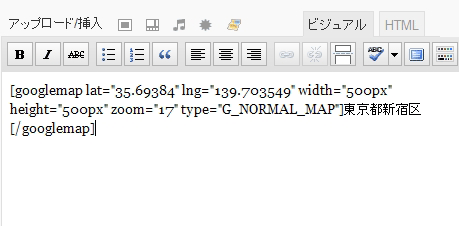
↑これで完成です。
width="500px" height="500pxを変更する事で個別に地図の大きさを変更出来ます。