Global Translatorは、WordPress内の記事を、ワンクリックで自動翻訳してくれるプラグインです。
Google翻訳を使っている対応言語も多く、グローバルプラグインには欠かせないです!!
多国語対応にする翻訳プラグイン「Global Translator」
Global Translator使い方は非常に簡単です。
ウイジェットなどを使ってサイドバーに設置します。

後は変えたい言語の国旗をクリックすると自動で翻訳が行われます。

翻訳プラグイン「Global Translator」の導入
ダッシュボードのプラグイン項目から「新規追加」をクリックします。
「Global Translator」で検索し、すぐに見つかると思いますので
今すぐインストールをクリックしてください。
プラグインを有効化するとインストールは完了です。

Global Translator設定方法
ダッシュボード内の設定項目に「Global Translator」が追加されます。
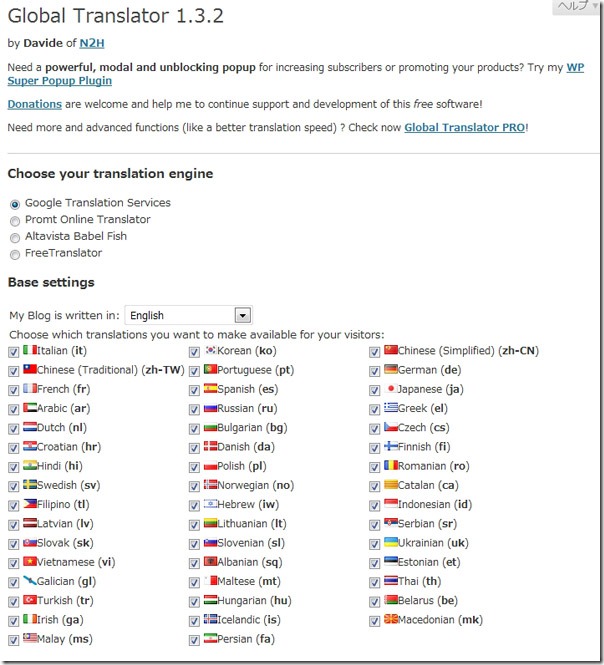
ここからGlobal Translatorの設定が可能です。

⇒Choose your translation engine
翻訳する検索エンジンを選びます。
日本語もしっかりと対応している
「 Google Translation Services」にチェックと入れます。
⇒Base settings
■My Blog is written in:
はデフォルトでの言語設定「Japanese」を選択
■Choose which translations you want to make available for your visitors:
翻訳機能をつけた国旗にチェックを入れます。
⇒Flags bar layout
設置するデザインのレイアントを選択出来ます。
■ Enclose the flags inside a TABLE and show:
デフォルト状態で表示する
■Use a single and optimized image map and show:
1~47 flag for each now:の選択が可能で、並べる行を指定出来ます。
■ Enclose the flags inside a DIV (for CSS customization)
Divタグを使ったCSSカスタムをする場合にチェックを入れます。
基本的にはここまでの設定でOKです。
その他はキャッシュや和訳要求時間等なので、状況に合わせて設定してください。
Global Translatorの設置方法
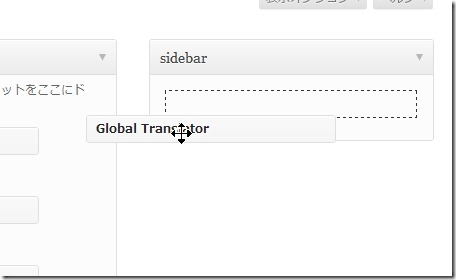
ダッシュボード内のウイジェットに、
「Global Translator」の項目が追加されていますので
サイドバーにドラックして上げると表示されます。

サイドバー以外へ表示する方法は、
下記PHPコードをお使いください。
<?php if(function_exists("gltr_build_flags_bar")) { gltr_build_flags_bar(); } ?>
設定等は以上です。
これで、グローバルサイトの出来上がりですね^^
以上
WordPressを多国語対応にする翻訳プラグイン「Global Translator」
でした。
