Firebugとは、ブラウザー上でHTMLやCSSをテスト編集する事ができ、
編集した箇所がリアルタイムで更新されます。
wordpressのテーマ調整や初心者の方のCSSの練習に非常に便利なツールです。

テーマをテスト編集できるFirebugの使い方
wordpressを導入した当時、HTMLやCSSなど多少理解している程度の私が
PHPの仕組みを理解できるはずもありませんでしたが、
このFirebugを使うことにより、
PHPやwordpressの仕組みが何となく理解できるようになりました。
そのおかげでPHPの中にアドセンスやリンクを埋め込むことができるようになり、
いちいち記事ごとにアドセンスを埋め込まなくても自動表示させることができたり、
日付やタグなどを消して表示させないようにできるようになりました。
非常に便利ですので、是非使って見てくださいね^^
それでは、インストール方法を説明する前にFirebugの機能を説明していきます。

Firebugとは、簡単に言いますとFirefoxのプラグイン(アドオン)です。
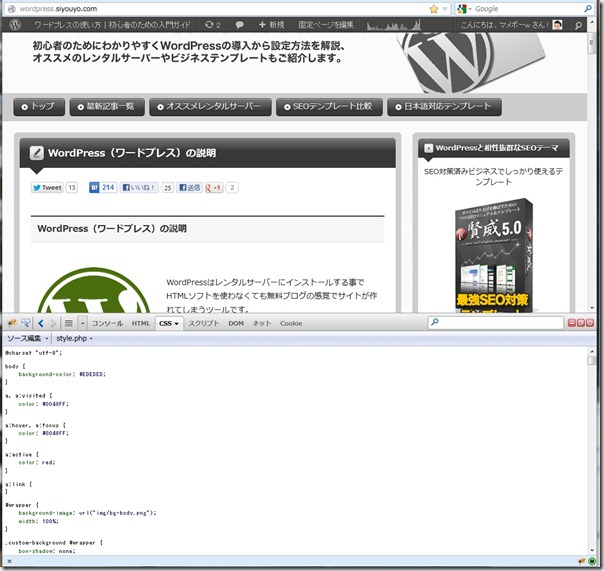
上記画面のように2段に分かれて、
そのサイトのHTMLソースやCSSを確認することが出来ます。
簡単な使い方を説明します。
まずは、Firebugを起動して、スタイルシートなどを開きます。
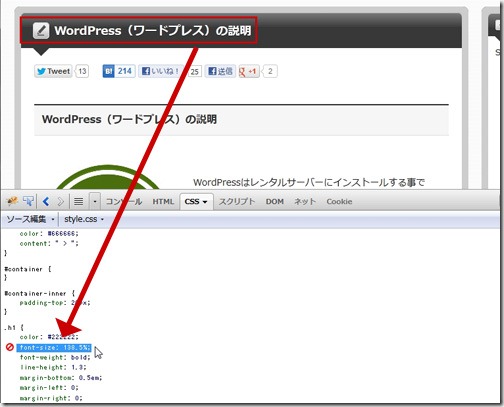
該当部分のスタイルシートを探し、調整して見ましょう^^
今回は、例として、タイトルのフォントサイズを調整して見ます。

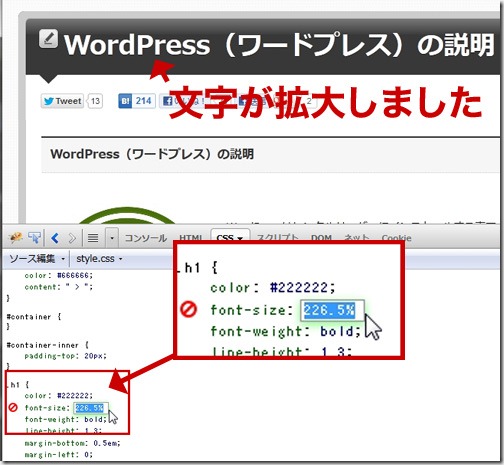
↓このように、h1の部分を編集してみました。
文字が拡大していくのがわかります。

実際に調整したときのように、フォントサイズを変更したり、
カラーを変更したりすることが出来ます。
この設定は、あくまで仮想で行ってますので、
実際にテンプレートが保存されているわけではありません。
ツールを停止するとリセットされますので、
お試しや場所を探すテストとして利用出来ます。
Firebugインストール方法
1.Firebugを利用する方法ですが、Firefoxのアドオンになりますので、
まずはFirefoxをインストールします
Firefoxインストール←からDLできます。
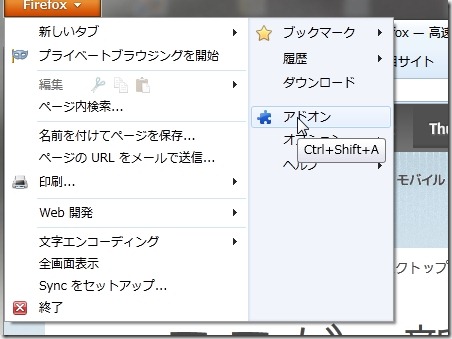
2.Firefoxのインストールが終わったらメニュータブから「アドオン」をクリックします。

3.検索窓に「Firebug」を入力して、検索を行います。

4.なぜか一発では出てきませんので下にある「検索結果を表示」をクリックします。

5.ゴキブリの絵柄の「Firebug」がありますので「Firefoxに追加」をクリックします。
6.これで、インストールは完成です。
右下にこのような絵柄がでますので、クリックすると利用出来ます。

以上
wordpressのテーマを仮想でテスト編集できる「Firebug」の使い方でした。

