WordPressのコメント欄にアバターを表示させる方法をご説明します。
一度登録すると、自分のブログだけでは無くて、
相手のブログにコメントした際にも表示される優れものなんですよ。

WordPressでアバター表示させる準備
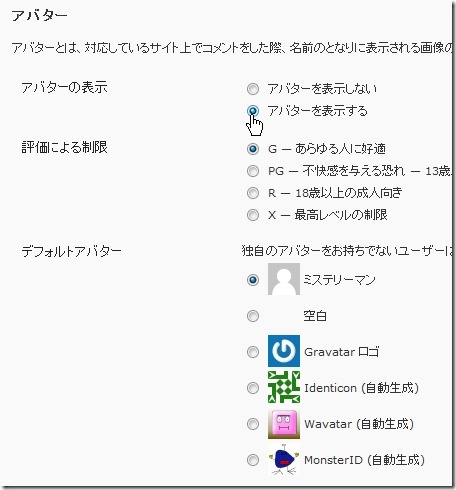
ダッシュボード⇒設定⇒ディスカッションの設定をクリックします。

まずは、
アバターの表示 ⇒ 「表示する」にチェックを入れます。
後は、
評価の制限はご自由に日本国内で通常のブログであれば、
「G」で問題ありません。
デフォルトアバターも気に入った画像にチェックを入れます。
あまりのセンスにミステリーマンしか選べない。。。
まーそれは置いておいて、変更保存して閉じましょう。
一応これでWordPress側の設定は完了です。
Gravatarにアバターを登録する
次にGravatarにアバターを登録します。
⇒https://ja.gravatar.com/site/signup
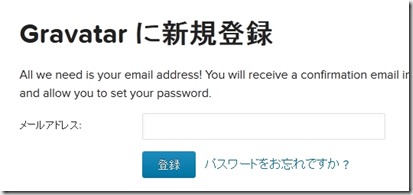
にアクセしして、メールアドレスを登録します。
ここで注意!
適当なフリーメールでは無くて
コメント回りで使用するメールアドレスで登録します。
登録をクリックすると、認証確認メールが届きますので、
確認して本登録を行います。

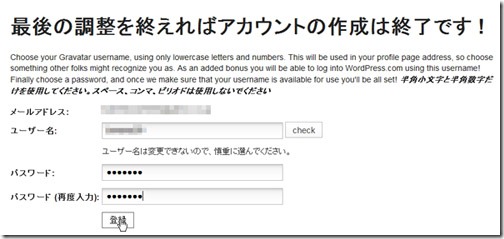
登録してメールアドレスから、Gravatarに本登録が可能ですので、
ユーザー名などを入力して設定しましょう。

登録が完了しましたら、
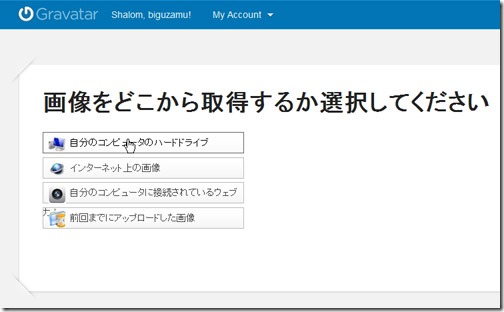
「自分のコンピューターのハードディスク」を選択して
アバターに表示した画像をアップロードします。

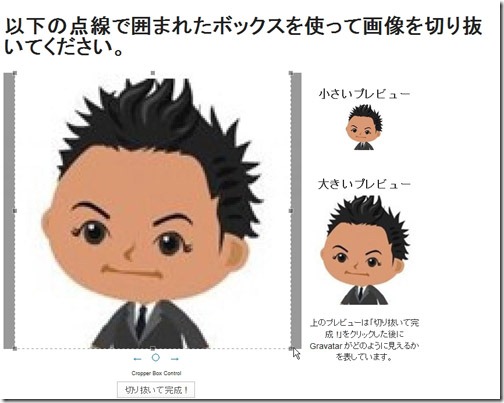
アップロードした画像をトリミングしてサイズを調整する事が出来ます。
サイズが決まれば、切り抜いて完成をクリックします。

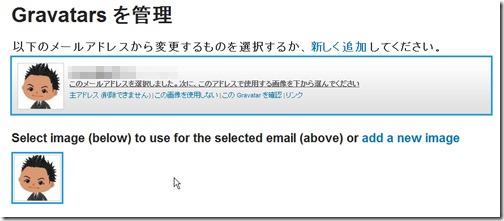
↓のWordPressアバター設定で行った、評価制限と同じ物をクリックします。
わからなければ、「G」をクリックしておきます。

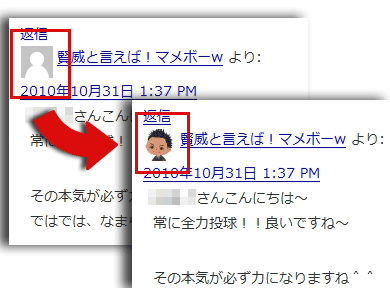
はい、これで設定が完了です。

完全に反映されるまで少し時間はかかりますが、
自分のブログのコメント欄に反映されているはずです。
WordPressやMovable Type を使用している人で、
コメント欄にアバター表示を許可している相手なら
どのブログでもこのアバター画像が反映されます。
これで相手のブログでも目立つ事間違い無しです!!

これは自分のアバターを設定したら、
どこに行ってもそればかりという表示方法になりますか?
masakoさん
ご質問の件ですが、
コメント時に登録したメールアドレスを記入すると
アバターが表示されます。
マメボーさんのおかげで、自分のアバターを表示することができました!
ありがとうございます!!
マメボーwさん、はじめまして。
“WordPressの自分や相手のコメント欄にアバター画像を表示する方法 ”
とても参考になりました。
設定完了しましたので、初めてコメントいたします。
反映されているかどうか心配ですが・・・(笑)
また遊びに来ます。
ありがとうございました。
早速やってみました。
ワードプレス初心者なのでまだまだですが、
マメボーwさんの説明が良いので助かります。
さっそくやってみました。
ちゃんとできてるかチョット心配です。
記事、とても参考になりました!
さっそくGravatars登録しました。
ついでにメルマガにも登録しちゃいました♪
楽しみにしております。
これからも勉強させていただきます。
ありがとうございました♪
[…] マメボーwさんの、この記事ページ参考にして下さいね^^ ⇒ WordPressの自分や相手のコメント欄に画像を表示する方法 Gravatarを登録するときに メールアドレスの記入が必須なんですが […]
相手のコメント欄にアバター画像を表示する方法
という記事を参考にアバター設定をさせていただきました!
前々からコメントしている人のアバターが表示されているのは
なぜだろう?と思っていたので
今回のマメボーwさんの記事はとても参考になりました^^
アバター設定してコメントするブログはここが初めてです
上手くいっていれば私のアバターが表示されると思います^^
ではありがとうございました^^
応援ぽち