「WordPressをインストールしたけど、どこから設定して良いかわからない。。」
そのような質問を多く頂きますので、この記事で初心者が最初に行う初期設定や使い方などを
ステップ別に解説していきます。
理解しやすいように動画も取り入れましたので1つ1つ取り組んでください^^

この記事の動画解説
この記事の使い方は見方を説明しています。
WordPress導入編
それでは、ここからWordPressの設定手順をご紹介して行きます。
上から順番に作業を行うことで、WordPressが使える用になりますので、
お気に入りやブックマークに登録しておきましょう^^
1.レンタルサーバーを契約しよう
WordPressは、サーバーに埋め込むタイプのブログシステムですので、
導入するためには、レンタルサーバーを契約しないといけません。
レンタルサーバーと言っても、検索すると無数にありますし、
どこを選んで良いかわからないと思いますので、
WordPressを使うために初心者でも失敗しないサーバーの選び方を解説しています。
2.独自ドメインを取得しよう
レンタルサーバーと同様に重要なのが、独自ドメインの取得です。
せっかく専用のサーバーを借りてWordPressを運用しますので、
自分専用のドメインを作った方がいろいろなメリットがあります。
その辺についてドメインの重要性などを解説しています。
3.WordPressをインストールしよう
レンタルサーバーの契約が出来ましたら、
サーバーの中にWordPressをインストールします。
人気のサーバー別で解説していますので、
下記それぞれのサーバーマニュアルを確認ください。
![]() ロリポップでのインストール方法はこちら
ロリポップでのインストール方法はこちら
![]() エックスサーバーでのインストール方法はこちら
エックスサーバーでのインストール方法はこちら
![]() FUTOKAレンタルサーバーでのインストール方法はこちら
FUTOKAレンタルサーバーでのインストール方法はこちら
![]() ギガレンタルサーバーでのインストール方法はこちら
ギガレンタルサーバーでのインストール方法はこちら
![]() ヘテムルでのインストール方法はこちら
ヘテムルでのインストール方法はこちら
![]() エックスツーでのインストール方法はこちら
エックスツーでのインストール方法はこちら
![]() ファイアバードでのインストール方法はこちら
ファイアバードでのインストール方法はこちら
![]() ミニバードでのインストール方法はこちら
ミニバードでのインストール方法はこちら
![]() ミニムでのインストール方法はこちら
ミニムでのインストール方法はこちら
![]() さくらインターネットでのインストール方法はこちら
さくらインターネットでのインストール方法はこちら
![]() ハッスルサーバーでのインストール方法はこちら
ハッスルサーバーでのインストール方法はこちら
WordPress初期設定編
WordPressのインストールが完了しましたら、
ここからは、初期設定を行っていきます。
4.ダッシュボードへログインしよう
WordPressの最初の基本、管理パネル(ダッシュボード)への
ログイン方法をご紹介します。
ここがスタートになりますので、しっかりと確認してきましょう^^
5.ブログタイトルやブログ説明文を決めよう
インストール時に決めたブログタイトルや説明文ですが、
変更する場合の手順をご紹介します。
ブログタイトルは非常に重要ですので、しっかりと考えて行きましょう。
6.メールアドレスの設定、プロフィールの変更方法
WordPressの管理者プロフィールやニックネームの設定方法について解説します。
ニックネームの設定は、ユーザーIDを隠すためにも
セキュリティ上必要ですので必ず行いましょう。
7.コメント欄にアバター画像を表示する方法
自分のコメント欄や相手のWordPressのコメント欄に
表示させるアバターを設定することが可能です。
コメント欄でも目立ちますので、しっかりと導入しておきましょう^^
8.記事の投稿欄の幅を広く設定する
WordPressで記事を書くときに利用する投稿エディタの入力欄を広げる手順です。
記事の書きやすさが変わりますので、こちらも設定しておきましょう。
9.コメント欄の受付設定の変更方法
WordPressでコメントを受け付ける場合の設定や認証方法、
セキュリティについて解説しています。
記事ごとに切ることも出来ますので、
交流型、サイト型、運営状況によって使い分けてください。
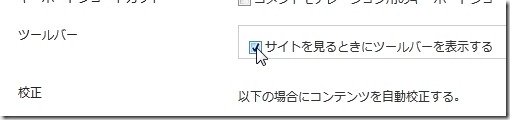
10.WordPressの上部ツールバーの表示、非表示を設定する
WordPressのダッシュボードの上やサイトの上に
見えるツールバーを消す方法を紹介します。
このツールバーは、ダッシュボードの補足機能の役割をしていて、
ログインしている人だけが見える管理バーです。
テンプレートによっては、このツールバーとテンプレートが重なって
見えなくなる方もいますので、その場合はOFFにしましょう。
結構便利ですので、支障が無い人はそのまま表示するのがオススメです。
ダッシュボードメニューから「ユーザー」⇒「あなたのプロフィール」をクリックします。
中に「ツールバー」と言う項目がありますので、チェックを外してください。
11.URLを決めるパーマリンクの設定
パーマリンクとは、ブログのURL設定のことです。
後から変更するとすべてのURLが変更してしますので、最初にしっかりと決めて
以後変更はしない方が良いです。
それぞれのパーマリンク設定がありますので、その部分を1つ1つご紹介しています。
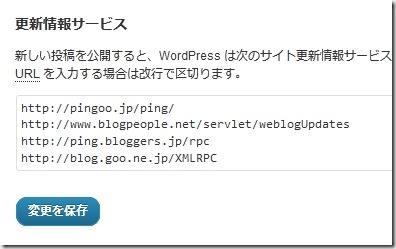
12.Ping送信の設定
ping送信とは、記事の更新状況を受付している更新型のサーバーです。
検索エンジンにブログの更新状況を知らせてインデックスさせるのに重要な役割をしますので、
こちらも設定しておきましょう。
ダッシュボードメニューの「設定」から「投稿設定」をクリックします。
一番下にある「更新情報サービス」に設定してください。

Ping送信先は、こちらで紹介しています。
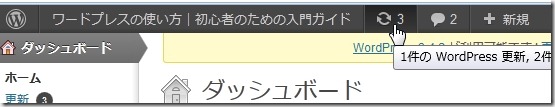
13.WordPressのバージョンアップ方法
WordPressは頻繁にバージョンアップしており常に最新に保つことが大切です。
ただ、最初に英語版がでて次に日本語版がでるなど、
バージョンアップにも微妙にタイミングがありますので、その部分を解説します。
WordPressテンプレートの設定方法
WordPressの初期設定が終わりましたら、
いよいよテンプレートのインストールやブログの作成に入ります。
14.WordPressテンプレートの選び方
WordPressテンプレートと言っても、無料、有料など数千種類以上あり
その中から自分にあったテンプレートを見つけるのは困難だと思います。
ここでは、様々にある、無料、有料、海外製など、
それぞれのテンプレートの違いを解説します。
15.テンプレートのインストール方法
テンプレートが決まりましたら、
次にテンプレートをインストールしていきます。
WordPressは、いくつかのインストール方法がありますので、
それぞれの方法について説明します。
16.画像(メディア)のアップロード方法
テンプレートがインストールできましたら、
次にデザインの装飾を行って行きましょう。
まずは、装飾に必要な画像の取り込み方について説明します。
WordPressは30MBまでダッシュボードメニューからアップロード出来ますので、
ほとんどの画像は、この方法で取り込み可能です。
17.ウィジェットを利用してサイドバーを作成する方法
WordPressのサイドバーを作成する方法をご紹介します。
ウィジェット機能を使うことで、
初心者にも簡単にサイドバーを作成することが可能です。
サイドバーの基本になりますので、しっかりと覚えておきましょう^^
18.テンプレートデザインを作成する
画像の取り込み方、ウィジェットの利用方法が理解出来ましたら、
ヘッダー、背景なども作成して、自分だけのブログデザインにしましょう。
■ブログヘッダーを作成する方法
■ブログの背景を設定する方法
※カスタムヘッダーやカスタム背景はテンプレートによって対応していないものもあります。
その場合は、テーマ編集から直接ソースを変更して
カスタマイズを行いましょう。
WordPress運用編
WordPressの初期設定、テンプレートを選び、デザインも構成できましたら、
次は、記事の書き方について説明します。
19.「投稿記事」と「固定ページ」の違い
WordPressでは、記事の書き方には2通りあり、
「記事投稿」と「固定ページ」の2つがあります。
それぞれに使い方や特徴がありますので解説します。
20.記事投稿画面の使い方や説明
記事を書くために必要な投稿画面の使い方やパネルの操作方法をご紹介します。
いろいろな機能がありますので、1つ1つご紹介します。
21.記事投稿:「ビジュアル」エディタの使い方
記事をブログ感覚、ワード感覚で書くことが可能なビジュアルエディタについて解説します。
WordPressの運用で一番お世話になる場所ですので、
しっかりと使いこなしましょう^^
22.記事投稿:「テキスト」エディタの使い方
次にテキストエディタについて説明します。
ビジュアルエディタでは、出来ない細かい設定が可能です。
HTMLタグを利用しますので、上級者向けですが、あわせて覚えておきましょう
※WordPressバージョン3.5以降
HTMLエディタからテキストエディタに名称が変更
23.記事投稿の画像のアップロード方法
16.で説明した画像のアップロード方法ですが、
こちらは記事部分に設置できる画像のアップロード方法です。
メディアからも可能ですが、記事に表示する画像の取り込みは、
こちらの方が簡単ですので利用しましょう。
24.自由に配置できるカテゴリーを作る2つの方法
記事を分類するのに必要なカテゴリーですが、WordPressのデフォルト設定では、
カテゴリーは名前順に並んでしまい固定化させることが出来ません。
そこで、カスタムメニューを使った方法とプラグインを
使った2種類の方法を紹介します。
![]() WordPressのカテゴリーを自由に順番を決めて作成する方法
WordPressのカテゴリーを自由に順番を決めて作成する方法
WordPressの拡張:プラグインの導入編
WordPressには、プラグインと呼ばれる外部の拡張機能が用意されています。
このプラグインを使うことで様々なカスタマイズが可能です。
ここでは、必ず導入しておきたい鉄板プラグインをご紹介します。
25.スパム軽減プラグイン「Akismet」
Akismetは、WordPressの標準プラグインで、
スパムを軽減してくれる非常に優秀なプラグインです。
コメントスパムを98%除去しますので、必ず導入しておきましょう。
26.WordPressアクセス解析『WordPress.com 「Jetpack』
こちらも初期導入は、されていませんが、WordPress公式プラグインの1つです。
タグを設置しなくてもアクセス解析を確認出来ますので、導入しておきましょう。
![]() アクセス解析プラグイン 『WordPress.com 「Jetpack」』
アクセス解析プラグイン 『WordPress.com 「Jetpack」』
27.GoogleにXMLサイトマップを送信する「Google XML Sitemaps」
Googleに更新情報を直接送信することが出来るプラグインです。
インデックス促進につながりますので、こちらも必ず導入しておきましょう。
![]() googleにサイトマップを送信する『Google XML Sitemaps』
googleにサイトマップを送信する『Google XML Sitemaps』
28.お問い合わせフォームを設置する「Contact Form 7」
Web上にメールアドレスを公開することが無く
お問い合わせフォームを設置することが出来ます。
国産プラグインですので、マニュアルも豊富で世界的に人気のプラグインです。
![]() 問い合わせフォームを設置するプラグイン「Contact Form 7」
問い合わせフォームを設置するプラグイン「Contact Form 7」
29.携帯サイトにも適切に表示させるプラグイン『Ktai Style』
携帯電話でWordPressを閲覧したときに、
携帯用に見やすくリサイズしてくれるプラグインです。
スマホ時代と言われても、まだ携帯の所有率は高いので導入しておきましょう。
![]() 携帯サイトにも適切に表示させるプラグイン『Ktai Style』
携帯サイトにも適切に表示させるプラグイン『Ktai Style』
30.iPhoneやスマホ用に最適表示するプラグイン「WPtouch」
WPtouchは、WordPressをスマホ用にリサイズしてくれるテンプレートです。
スマホ需要が増えてますので、Ktai Styleと同様に、導入しておきましょう。
![]() iPhoneやスマホ用に最適表示するプラグイン「WPtouch」
iPhoneやスマホ用に最適表示するプラグイン「WPtouch」
31.SEO対策プラグイン「All in One SEO Pack」
WordPressの定番SEO対策プラグインです。
※無料テンプレート・海外テンプレート限定
ただ、有料テンプレートをする場合は、あらかじめ「SEO Pack」の機能は
搭載されていますので、特に導入する必要もありません。
無料テンプレートや海外テンプレートを使うときに導入しましょう。
![]() WordPressのSEO対策プラグイン「All in One SEO Pack」
WordPressのSEO対策プラグイン「All in One SEO Pack」
以上で、
WordPress初心者が最初に行う設定をステップ別に動画解説!!でした。
この他にも、まだまだ奥が深いWordPressですので、様々な設定が可能です。
この基礎手順を学び、その後WordPressのフル機能を覚えてください。
ここに書いている手順で十分にブログ運営を行うことが出来ます^^
また、この続きとして、「運用編パート2 SEO編」を加える予定ですので、
どうぞブックマークなどに登録お願いします。



マメボーw さま
お世話になります加藤と申します。
シーサーブログからワードプレスへの引越しを考えているのですが、やはり重複コンテンツのペナルティーを受ける可能性が高いのでしょうか。もし引っ越ししてもリスクがなく、検索順位に支障がないようでしたら、具体的な引っ越し方法を教えていただけませんでしょうか。わがままな質問で申し訳ございません。なにとぞよろしくお願いいたします。
加藤さん
お世話になってます。
引越でSeesaaの方を消せば、重複になることは無いと思いますが、
どうしてもドメインが変わりますので、
うまくいかない場合が多いかもしれません。
具体的な方法ですが、ここだけで教えるのは不可能です。
「Seesaa、WordPress」で検索するといろいろと出てきますので、
そちらを見た方が早いかもしれません。
マメボーwさん
お世話になります。
ありがとうございます。
自分なりに勉強してみます。
参考にさせていただいてます!
「3.WordPressをインストールしよう」のヘムテルの前の
矢印のショートコード始まりのカッコがなくて、
ショートコードが表示されてしまっていますよ~。
安田さん
教えて頂きありがとうございます^^
ワードプレスの設定方法が非常にわかりやすく解説
されていて、助かりました。有難うございました。
一つ質問ですが、ダッシュボードの管理画面からサイト表示
をクリックしたらカラーでは無く白黒での表示になりました。どうすればカラー表示になるのですか?教えていただけませんでしょうか?
高杉さん
お世話になってます。
質問の白黒ですが、こちらでは、カラーで表示されます。
何かのプラグインかブラウザーの仕様でしょうかね^^;
とってもわかりやすい解説で大変参考になりました。WPサイトの作成に役立ちます。ありがとうございました。
マメボーw さま
先日は、wordpressにファビコンを設置する方法を教えていただきありがとうございました。
無事表示されました。
自分で何回も挑戦してダメだったので、すごくうれしいです。
今回は、コメントに自分のアバターを表示させるための記事を読ませていただき、早速挑戦したんですが、
gravatarにメールアドレスを登録するまでは良かったのですが、画像を自分のPCからアップするときに失敗し、
「次へ」をクリックしても、画面がかわりません。
画像はjpegとgifのものを両方アップしようとしてもダメでした。
どんな原因が考えられますでしょうか?
たびたびご面倒な質問で恐縮です。
よろしくお願いいたします。
須山 和育
須山さん
お世話になってます。
gravatarですね。この状態では判断が難しいですが、
考えられるとしたら、
サイズが違ったか、ファイル名が日本語だったから、
この辺では無いでしょうか?
どうぞ宜しくお願いします^^